|
阅读本文英文原文
翻译:刘松涛
近来,由于互联网的连接速度变得更快,以及访问者使用互联网的水平在不断提高,越来越多的网站开始采用新型的用户界面设计。这些新的交互界面可以让访问者浏览和操控更大量的信息。
本文将介绍最近我们刚刚接触到的几种有趣的用户界面设计,它们是:
- 滑块筛选 (Slider-based Filtering)
- 鱼眼菜单 (Fisheye Menus)
- 树图 (Treemaps)
- 拖放(Drag-and-drop)
本文的目的并不是在鼓励或推崇上述的任何一种用户界面设计,而是将它们介绍给大家,希望引起大家的兴趣并从中得到启发。虽然我们还不曾进行大规模的可用性测试,但我们认为这几种界面都有潜在的可能(如果使用得当的话)来帮助用户更好的完成操作。
滑块筛选
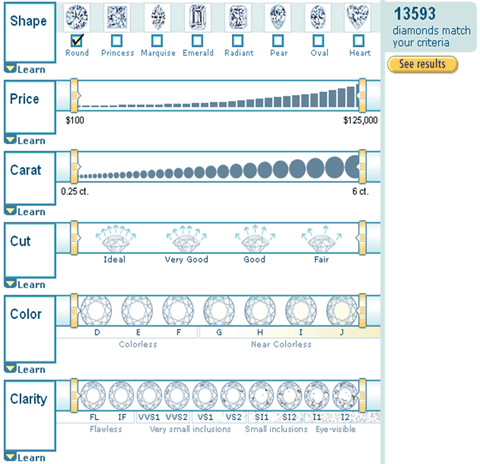
Amazon’s Diamond Search (亚马逊的钻石搜索)的用户界面采用了点击-拖拽的滑块,这样用户可以扩大和缩小搜索的筛选标准。用户通过滑动来变更用户选择的标准时,该页面可以自动的更新搜索结果。
这个界面具有直观和信息丰富的特点,用户可以很容易的在大量信息中搜索所需要的结果:

搜索结果的数量显示在该页面的右侧。这样,用户可以自由变换标准,直到搜索结果的数量小到满意为止。
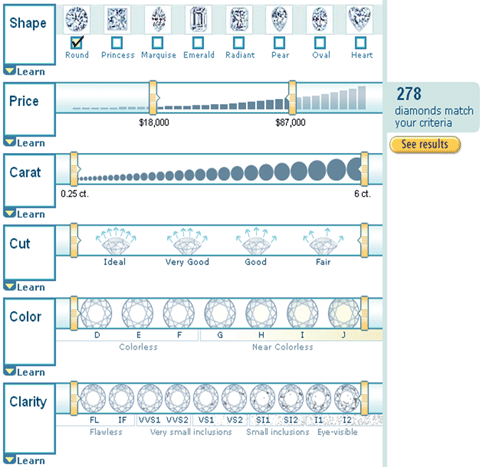
用户可以使用滑块来缩小搜索范围,这样就可以减少搜索结果的数量:

当用户对结果的数量感到满意时,就可以点击’See results’(查看结果)按钮。这样设计的好处时,如果搜索结果为零时,用户就不必再花时间查看结果了,因为用户在滑动滑块时已经知道了。
出处:UI花园
责任编辑:moby
上一页 下一页 创新的用户界面 [2]
|







