|
拖放
拖放(Drag-and-drop)这种用户界面设计采用了使用者所熟知的移动元素的操控方法(使用者可能有过使用微软视窗应用的经验)。在恐怖小屋的在线商店(Panic Room’s online store)的网页上,要将物品放入购物车中,浏览者可以点击带有加号图标按钮,亦可通过拖放动作来完成。
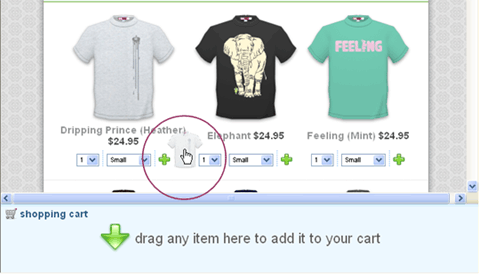
拖放动作比较简单,先点击你要加入购物车的物品:

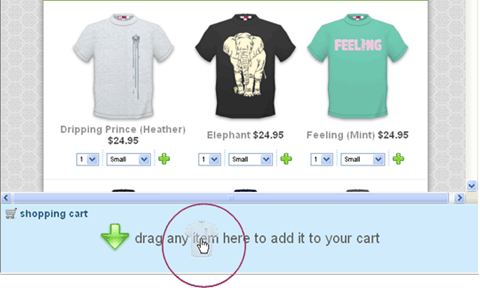
然后按住鼠标按钮不放,之后在屏幕上向购物车方向拖动该物品:


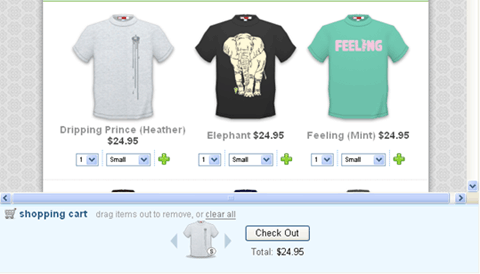
最后,在购物车上松开按钮,物品就放到购物车中了:

对于研发新的或者改进现有的线上用户交互方式,创新的用户界面设计是很关键的。不过,设计全新的用户界面也有其问题,就是用户可能不会快速容易的学会如何使用。
所以,如果您研发出了完全创新的用户界面设计,请务必在投入到实际应用前进行可用性测试。这样,您便可以检查出用户是否掌握了如何操作,以及了解您该如何改进才能让界面更直观。
当然,记得一定要去访问一下我们上面提到的网站,因为界面本来就是为了交互而设计的!
作者Tim Fidgeon热衷于网页的可用性研究,目前在Webcredible公司工作,该公司是业界领先的网页可用性和可及性的咨询机构 ,他的主要工作是教习 网页可用性培训 课程.以及进行可用性测试。
© ui花园版权所有,经许可转载。
出处:UI花园
责任编辑:moby
上一页 创新的用户界面 [2] 下一页
|







