三、浏览器界面

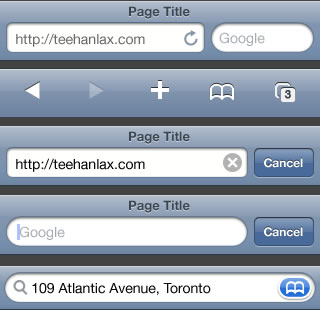
iphone浏览器的整个色调依旧延续了饱和度较低的蓝色,低调而柔和。文字输入框添加了内阴影的图层样式,这样会产生凹陷的视觉效果。你依旧可以在浏览器下方的操控按钮背景处看到玻璃质感的风格运用。正是因为处处都有这样重复存在,才会让整个设计看起来是统一的。

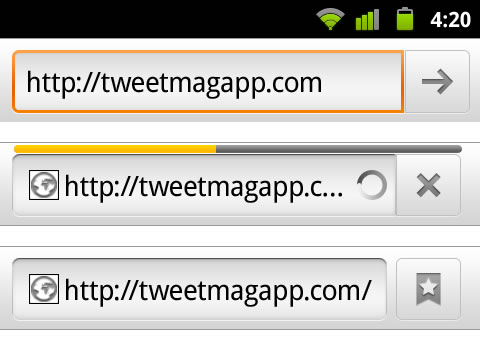
安卓使用了浅灰色作为主打色,并且在地址栏和读取条使用了橙色高亮显示重要信息。仍旧也是延续了之前的风格。橙色和前面的偏黄的绿色由于其中都含有黄色,所以作为相近色会感觉非常和谐。这也正是我们在网页设计的色彩使用中值得注意的地方。
四、键盘

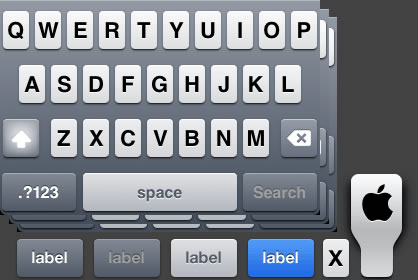
和浏览器一样,iphone键盘也使用了这种饱和度较低的蓝色,看上去不会那么刺眼。由于背景颜色较浅,所以你可以清晰的看到每个字母矩形背景下清晰的阴影效果。字母文字的黑色相较于其它功能键的颜色来讲更为醒目一些,这也正是功能重要性在视觉设计上的表现方式。每个字母的矩形背景都添加了细微的渐变,优秀设计总是在细节上都毫不松懈,这正是我们要学习的地方。

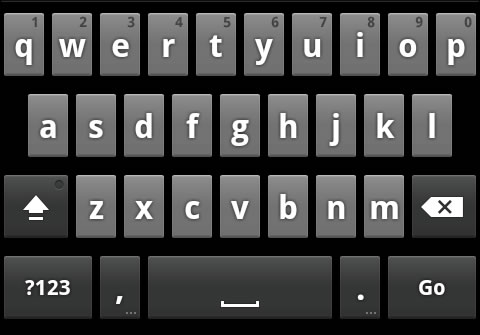
安卓的键盘在黑色的背景上使用了深灰色作为主色调,由于整个键盘的颜色较深,所以这里给字母应用了和深灰色反差较大的白色,每个字母还添加了淡淡的阴影。字母背景的矩形使用了较小的圆角半径,看上去只有2个像素大小,所以整个键盘给人的感觉相较于iphone的键盘来说更为方正一些。
出处:蓝色理想
责任编辑:bluehearts
上一页 苹果iOS和谷歌安卓界面风格对比 [3] 下一页 苹果iOS和谷歌安卓界面风格对比
|







