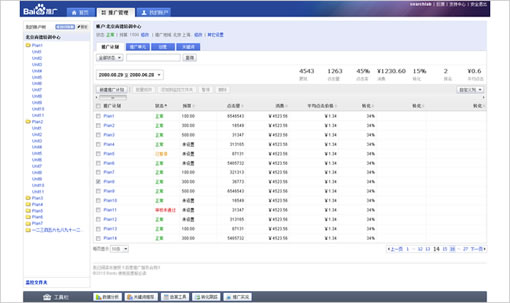
商业产品有这样几个特点:1.信息量大;2.功能模块繁多;3.用户角色多样化;4.操作者水平参差不齐。
通常情况下,图形及色彩是引导用户的第一要素。在商业系统中,图形不可滥用。
那么如何用色彩引导用户获取信息是系统设计中的一个重点。
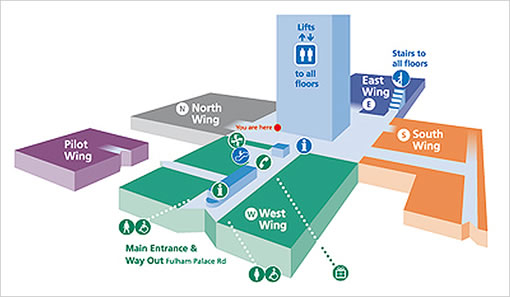
这里举个例子:导视系统会告诉你在哪里,你想去的地方怎么走,那里有什么?

合理的色彩应用亦有这样的效果:
- 你在哪里
- 哪些是可操作的
- 哪些是重要的信息
- 哪些是对你有帮助的信息
- 信息之间的关系是什么
那么我们可以将整体色彩划分成两大类,主体色系和提示色系
主体色系
1.主视觉色:决定你的整体视觉风格。通常情况下,一种冷色,其它都为灰度辅助色。这样的好处是降低色彩对信息主体的影响,同时灰色系的应用将很好衬托图表的呈现及信息层次表达;