|

重复是一种美,重复是宏伟雄壮的基础,在张艺谋的艺术设计中重复被用的淋漓尽致,但是重复如果出现在你做的事情上的时候,你每天的重复着做一件非常机械的工作的时候,唯一的结果就是——抓狂,发疯,崩溃。难道短暂的生命时间就全部浪费在这无限的机械工作中去吗?这些无不让我陷入反思自己,检讨自己,难道一生就是这么无意义的过了吗?回想自己的梦想,这样的事情绝对不能发生在自己的身上,不能……当然也不能让这样的事情继续让别人经历下去,所以开始寻找解决方法,皇天不负有心人,终于有一天在看军事新闻的时候它触动了我的心灵。
开始思考军队,他们那么多人,那么多的装备……为什么国庆阅兵的时候能那么整齐的从天安门前走过,他们的脚步,他们的每一个动作为什么都能做的那么整齐一致呢?这是为什么呢?答案其实就是他们把每一个动作标准化,把每一件事情规范化了,从而形成机械化操作生产就可以了,那么为什么我们那么多的重复性工作不能这样了呢?为什么我们就不能认真的解析下我们的工作呢?
回顾在阿里做推广的感受,每天要么生活在几套banner,或者几个专题页面中度过,一天下来你会发现你去上厕所的脚步都不是拿来慢慢的走的,都是箭步奔去。说真的这样的生活非常的痛苦,痛苦的不只是身体上的痛苦,更多的是心灵的抓狂。难道真的不能改变吗,所以开始思考,开始找答案,开始思考品牌性,如何才能做成品牌性,那么品牌性又是怎么样的呢,反观世界名牌,你常常会发现他们的形象系统是非常的统一的,而且是非常的固定的,那么反过来看产品页面上的banner,你会发现五花八门,玲琅满目,什么样子的都有,那么这样的结果就是导致一个是花哨,一个是不统一,最重要的是信息流失,综合这些完全不符合品牌的统一性和一致性。
经过一段的反思和分析,终于从品牌的统一性找到了黎明,那么我们为什么何不把他们的共性找出来呢,构成banner的元素无非就是三块:A、文案B、产品或者其他什么的图C、背景。通过这个这么一分析,事情就变的简单了,那么我们何不把他的结构统一化,形式一致性了,三要素就这么被构成了——固定文案的位置,固定产品或者其他什么的图位置,固定背景位置,统一一致性的表现方式。那么我们接下去要做的就是换文字,换产品或者其他什么的图,换背景,针对产品换风格,其实这么一变你在去看你的产品,你会发现页面统一了,表达的意思更加清晰了,也减少了用户对问题的思考的时间,马上就符合了品牌的统一性要素了。那么我们回归重复的定义:重复的形式就是把视觉秩序化、整齐化,在图形中可以呈现出和谐统一的视觉效果。那么刚好符合了这个定义。而且这样就把一些非常重复性的工作就变的机械化生产了,大大的提高了生产效率和更快的完成本来需要很多时间的工作了,剩余的工作你就可以用来做更多有意义的事情去了。

总结小公式:意识 》分析 》归纳 》总结。
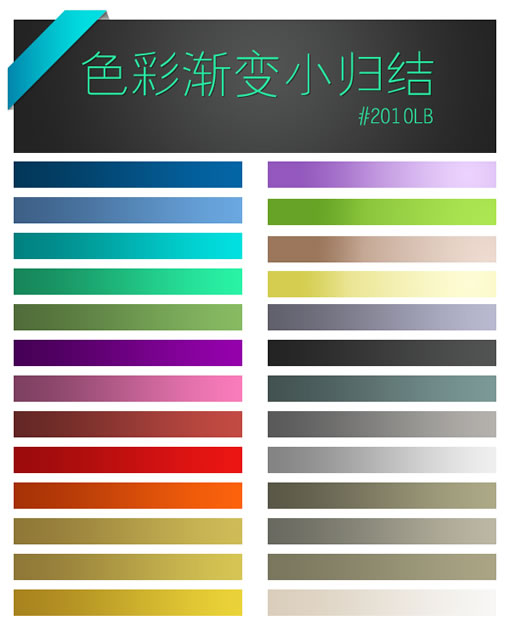
不管在工作中还是生活中,我都会套用自己的这个公式,比如对渐变色彩的应用,其实在平常工作中有非常多的渐变需要用到,也常常要用到,那么我们如何才能做到又快有准确的应用它呢,按往常的一种方式就是想一个渐变,然后在哪里慢慢的条,但是在机械化生产的条件下这样的生产效率是非常低下的,那么我该如何改变这一格局呢,所以我就选择自己做一套这样的色彩出来,做成分层图层,等下次要用的时候直接打开,复制图层样式,瞬间完成了传统方式所不能完成的。

总归颠覆思维方式,善于洞悉事态,多去思考问题,善于总结工作,只有这样你才能让重复变的更加机械,才能让工作更加有效率,人活着才能创造更多价值……
原文:http://uedc.163.com/4903.html
本文链接:http://www.blueidea.com/design/doc/2011/8401.asp 
出处:网易用户体验设计中心
责任编辑:bluehearts
|







