|
experience HTC Sense 关于体验与体验背后的故事

HTC Sense by: Fantasy Interactive (Fi)
前言:
先说点不得不说的背景铺垫。相信不少人今天依然并不知道“HTC Sense”是什么,并非HTC任何一款产品,其实HTC Sense是HTC品牌在全球推出的一套操作系统以及相对应的一套全新的设计理念。秉承的是HTC品牌以用户体验为核心的宗旨。从用户角度来说,也就是指各种定制化和个性化的菜单和操作。具体所包含的特点我想就不在这里一一说明了。
为什么要说这些?并不是为HTC做广告,HTC Sense作为一套理念,解释起来其实就很一般,但如果要求把这个从未被消费者听说过的理念让市场理解,仍然是一个难题。巧合的是,本人曾经正好接手过 HTC Sense的案子,回想当时,光是内部理解消化什么是HTC Sense就用了不少的时间,在最后的创意实现上,尽管并没有达到理想的效果。今天回头来研究一下Fi对于项目的前后制作过程,必然是深有感触的。留待最后与大家作个探讨。先一起来了解Fi在HTC Sense项目背后的故事:
项目背景:
在过去几个月里,Fi 和HTC合作甚密,旨在推动用户体验与HTC Sense设计理念之间找到沟通的窗口,让HTC Sense被用户所了解,所体验,并激发用户的兴趣。HTC希望能够通过这一体验的契机,让新老用户逐渐体会出HTC Sense所蕴含的创新价值。
就HTC SENSE来说,虽然有不少别出心裁的创意和设计,但是,用大白话解释,只会带给人如此简单而已之类的感想,甚至一定会有不少人会想:“这有什么神奇的,谁没想到过这些呢?”所以,这又为项目本身增加了不少策略创意上的难度。

创意概念:
在充分理解HTC Sense理念的内涵之后,Fi由衷地为这一理念感到激动,因为这必将标志着一个卓越非凡的平台的诞生,更对于这一项目挑战蠢蠢欲动,信心十足。我们知道,我们必须要让用户非常直接直观地使用HTC的特色功能,从使用的体验中自然传达理念。
Solution:
Fi从科技与用户个体的接触点角度入手, 通过好玩的方式让用户切身体会到HTC sense所具备的这些直观的特色功能可以直接应用于生活,并且能使自己的生活更便捷。这一目标能否实现的关键在于:互动过程必须给用户真实感。
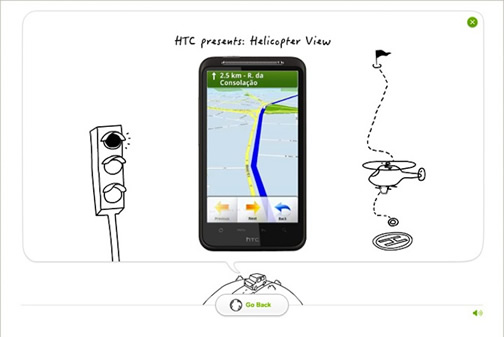
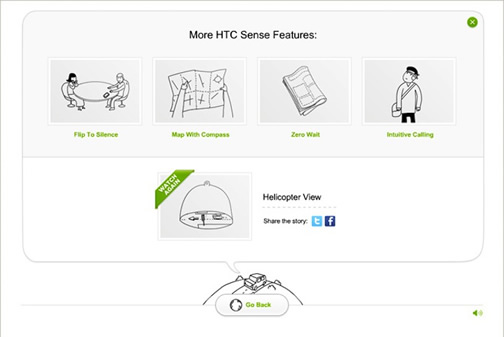
Fi将HTC Sense的特色功能制作成了6个生动的插画故事,每个故事都是同一个形式:针对传统手机普遍存在的问题,揭开HTC的“独家秘方”。

设计制作:
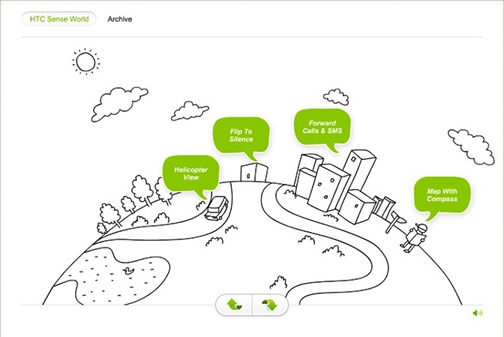
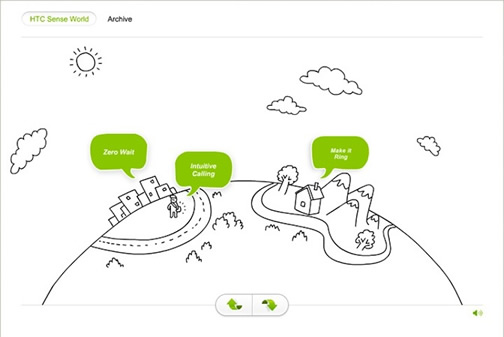
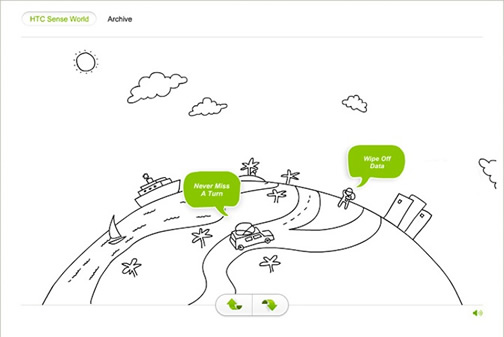
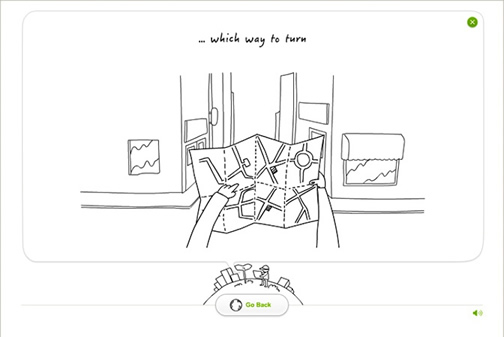
当用户进入HTC Sense 页面时,就已经走进了一个由各种HTC Sense特色功能构成的和现实世界交织在一起的互动世界。每个故事都配有一幅插图:针对用户使用其他手机时出现过的问题,使用HTC Sense 特色功能便能迎刃而解。
HTC Sense理念的全球愿景以互动性与趣味性为前提,让用户参与到6个不同的故事中,定位于真实情景。用户只需通过鼠标点击,就可以对HTC Sense的特色功能有身临其境般的互动体验了。
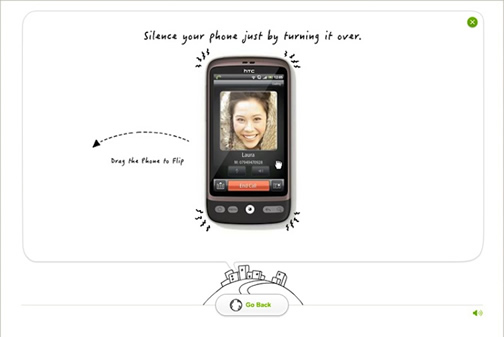
Fi制作的其中一个故事发生于一个繁忙的街角。街道相对来说,一般都比较嘈杂,有时你口袋里的手机响了,你都不知道。但是有了HTC Sense,放在口袋里的手机振铃比拿在手上时的还要响,所以以后就不必再担心:错过来电了。
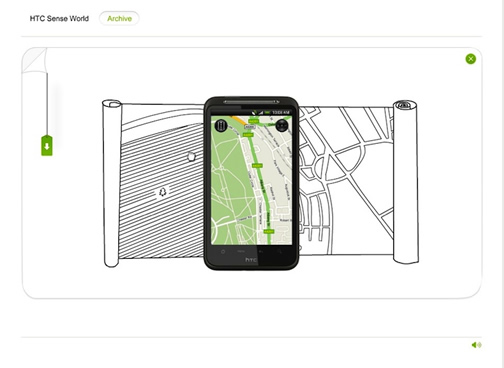
HTC Sense 用户能够同时拥有:1)GPS多功能导航:开车时,不用特意停下方向盘来接电话、2)会随着环境自动调整铃声大小、3)当你合上手机盖时,手机将进入睡眠状态(确保在必要的时候,不打扰到你)。
大部分功能都使用了尖端的软件和硬件作为支持。Fi开发了适合于数码产品的相似的创新功能使用户亲身体验每个HTC Sense的特色功能。
视觉元素
HTC Sense的一系列要素,请看设计元素









最终呈现:
总体而言,这个项目致力于为用户提供一个极富“教育意义”的经历:用户不仅可以理解每个特色功能的使用方法,还可以亲身体验其效果。Fi竭力想营造一个集设计、趣味性、教导为一体的媒体平台,让用户自发地想把HTC Sense“翻个底朝天”。HTC Sense 数码体验使用户能够寓教于乐般的掌握其所有特色功能。

不妨大家亲身去体验一番:experience HTC Sense
Client:HTC
Release Date:March 8, 2011
Technologies:Flash 10
Experience Site: http://www.f-i.com/work/htc/htc-sense
Official Link:http://www.htc.com/www/discover/
编者有感:
要真的做一个比较分析的话,我想作为亲身经历过同一项目的成员之一,相比今天对于Fi案例的研究,最值得我和我们项目成员思考的地方在于以下几个方面:
- 对于“消费者教育”理解与表达上:我们常常会接到这样的BRIEF,要求对消费者进行一番品牌教育,Fi在这一项目中通过深入的前期理解和最终以简单直观的说故事的方式和简单的体会来达到这一目的,这种深入简出式的教育方式,也许并不能说是我们做不到的,至少是我们需要进一步加强的,无论是项目上或是思维方式上。
- 说故事的方式,就这一个案例来说,Fi的作品在场景体验效果上非常生活化,自然表露,毫不刻意。
- 最后一点也是一直以来感触最深刻的一点,那就是项目执行与制作中对细节的极致专注和重视,细节,细节,还是细节,这是态度,它们不应该因为任何外在的约束因素而值得被我们在任何时候忽略。
非常感谢大家在这里的分享与聆听,个人言辞部分,若有不当之处,还望予以指正。欢迎各种形式的讨论,希望大家有所得。
感谢!
本文链接:http://www.blueidea.com/design/doc/2011/8619.asp 
出处:互动中国
责任编辑:bluehearts
|







