|
交互操作
手机网页的操作发送只有点击,点击链接和控件,交互方式非常单一,而Web App 的操作将越来越接近应用程序。
1.Web App的建立离不开网络速度的提升,加载更多的内容,图形元素更为丰富。同时更多的JS交互,便于用户操作和形成扁平化的信息架构。
 
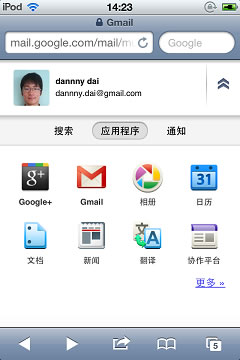
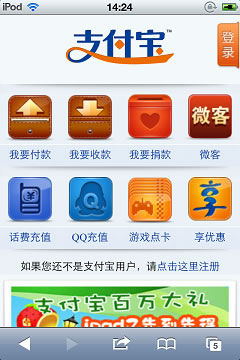
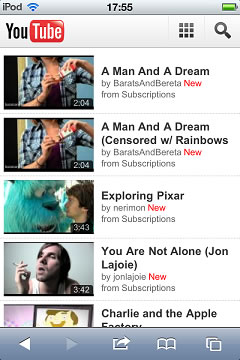
图标取代文字链接,界面更为美观,便于识别的。点击区域不限于元素的视觉区域,便于用户点击。同时排版不受限制,可以达到原生App的视觉效果。
 
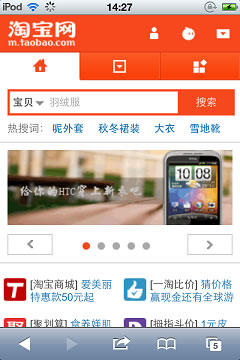
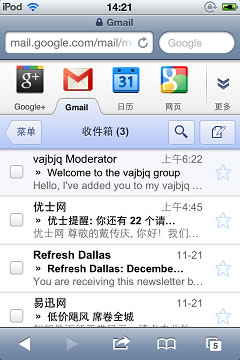
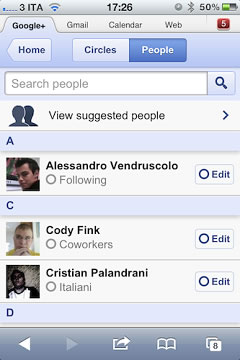
增加标签栏,首页呈现更为的内容,减少界面的层级关系,页面关系更为明确。
 
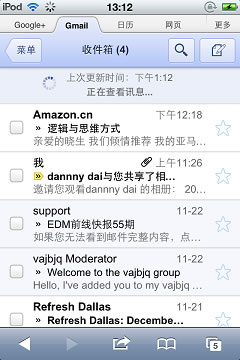
界面可以部分更新,在需要时再呈现,减少界面的刷新,保存视觉的稳定性。

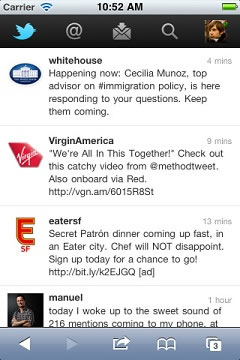
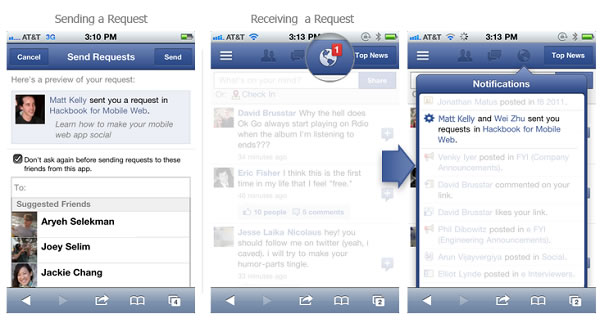
气泡框可以减少页面跳转,适合消息提醒等微任务的处理。信息架构上越来越接近原生App,有利于扁平化层级关系和减少界面跳转等设计元素将得到更多的应用。
 
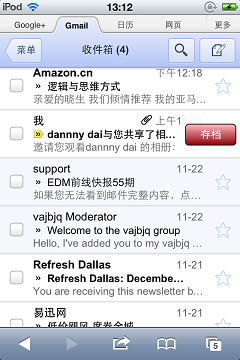
2.识别更多的手势操作,如下拉刷新和右滑存档等平移手势。操作不必全部呈现在界面中,和平台操作保证一致。
3.调用系统硬件,如重力感应等传感器,不过在手机端还鲜有应用案例,离大规模应用还有一定的距离。
 
总之,交互上可以按照原生App的设计方式,效果将越来越接近,主要区别在于:
- 设计中要考虑到浏览器地址栏和工具栏的占有空间,和其对App的操作存在一定的影响。
- 暂时不适合调用系统底层接口,更适合web网站适配手机做的分支版本。
- 由于HTML的限制,交互的细节上存在一定的差异。
- 动效还没大规模的应用,但Web App界面操作将更为流畅,界面跳转时的平滑移动已经可以实现,以后还有更多的动效得到应用。
- 现阶段信息架构还混杂着原生App和wap两种架构方式。
参考资料:
原文:http://daichuanqing.com/index.php/archives/3155
本文链接:http://www.blueidea.com/design/doc/2011/8678.asp 
出处:晓生语录
责任编辑:bluehearts
上一页 浅析手机Web App的交互设计 [1] 下一页
|







