|
三大职能要素:信息架构、人机工程、视觉设计
对于电子商务网站来说,有三个重要的方面将成为整个用户体验设计相关工作的支柱:信息架构、人机工程和视觉设计。正如前面所说,我已经挖到后面两方面的相应人员了,并着手招募信息架构方面的人才。
我做了一个幻灯片,对相关部门进行了宣讲,描述了UX团队在补充进信息架构方面的人员之后会怎样有效的改善设计流程。我将很多与市场需求相关的内容文案、媒体文件等作为信息碎片,向大家描述信息架构的职能是怎样将这些重要信息通过线框图原型有效的组织起来的;而人机工程交互设计方面,又是怎样基于有效组织的信息架构去提升可用性,改进交互的;最后,我们的视觉设计师又是怎样将所有这些整合起来呈现在页面上的。
在招募到了信息架构师之后,我就得到了一条完整的设计角色链条。
另外,我算了笔帐,并决定再引进一名平面设计。还记得前面提到过的那个自由设计师吗,公司付给他的薪水几乎与全职设计师持平了,但限于兼职的性质,我们几乎不能与他面对面沟通,这使得视觉方面的工作进度很难与新团队的步伐保持一致。一个全职的、优秀的视觉设计师,除了在工作职能中的贡献之外,对塑造用户体验设计团队的气质、性格和影响力等方面也会起到重要的作用。
改变团队观念
UX团队的人员到位了,接下来要进入一个相对困难的阶段了——改变团队观念。这里所说的团队不是指UX方面,而是整个公司内部与项目设计开发相关的组织团队。我们需要改变的,是其他部门对于用户体验团队在项目每一个阶段中的产出成果的预期方式。正如前面讲到的,当我刚刚赴职时,UX团队内部的角色划分是相当模糊的,在其他部门看来,其中任何一员都应该是全能角色。当时,视觉设计师在产品开发的每个阶段都必须提供完整的“最终”视觉稿,然后其他相关部门会根据这个“原型”进行接下来的评审等流程。
我知道,对于其他相关部门的那些多数没有设计经验的人来说,要让他们拿着一份未完成的草稿或是线框图来进行分析和反馈,确实不是一件容易的事。但我尝试着让他们知道这些初稿和线框图的价值——这些原型可以帮助整个团队尽快完成初期设计方案及后续迭代,而不必被那些与当前阶段无关的因素牵扯精力,譬如配色、元素的精确布局等。他们慢慢的明白了,线框图并不等同于最终的视觉设计稿,它只是一种抽象,其最大的作用是帮助项目相关人员以及参与可用性测试的用户在短时间内针对最主要的问题进行反应和回馈,而无需等待视觉设计师花费时间和资源去将大量尚未确定的元素呈现在高保真视觉稿中。
交互设计与可用性测试
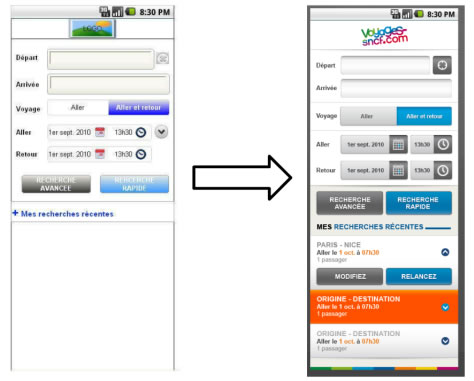
正如下图左侧所示,线框图不需要将页面元素精确定位,不需要丰富多样的配色,不需要看上去像任何最终稿。在进入复杂且耗时的视觉设计流程之前,我们使用线框图进行了一些可用性测试,发现了很多潜在的障碍与缺陷,有效的避免了这些问题遗留到视觉稿中才被发现。公司曾经的做法是,将可用性测试环节放在进入开发阶段之前的倒数第二部,也就是最终视觉设计流程之前;而我则将它向上游进行了推进,包括需求讨论、评审等阶段,因为我个人觉得可用性测试更重要的作用是告诉你哪些东西不OK,而不是哪些东西OK;越早介入,越能发现问题,而不至于到即将进入开发环节才告诉大家坏消息。

不仅要早,而且要尽量多的进行可用性测试。强大灵活的设计工具可以保证对原型进行迅速修改,为频繁的测试奠定基础。正像多数同行一样,我们使用Axure。在一些成功的项目中,我们使用Axure设计交互模型,直接对这些原型进行评审,验证了很多设想中的方案,从而为后面的视觉设计流程争取了大量时间。
现在,我们甚至可以在对两个用户进行可用性测试之后,就立刻调整和修改那些有问题的交互模型与设计元素——就在第三名测试者上手之前。当有两名用户在页面上的同一个地方产生了迷惑并停止操作流程时——他们通常会说“我不知道...我不太清楚需要怎样做才能完成这一步...”——你就应该知道这个地方一定是存在着什么问题的。
在实际项目中,我们有一个小原则小手段:搞清楚谁是当前项目中最高级别的决策制定者,尤其是那些对视觉相关问题有最终决策权的人——不要将视觉稿过早的交给他们去评审,他们会对很多在设计流程初期无关大局的细节部分提出过多的意见,这会严重打乱设计师在流程初期的节奏。举个例子,如果页面里有很多的文字内容,而设计师还没有进行到处理这部分内容的阶段,他们看到当前的设计稿,多半会说:“在这里多做些图标来代替文字吧!”...优秀的图标设计其实是一项很专业的工作,它需要设计师投入大量时间;每一个图标都必须通过全部的评审阶段,并且要作为可用性测试中的专门一项,保证用户可以全部理解。本质上说,图标设计工作就好像是巫术——你要创造很多小巧的象形图文,并保证他们能够表达出正确的含义(下图展示了设计师在制作图标时的一些手稿)。反馈意见所来自的决策者的级别越高,你就越难把它搁置下,哪怕它会打乱你的正常流程与步骤。

出处:Be For Web
责任编辑:bluehearts
上一页 步步为营的用户体验设计 [1] 下一页 步步为营的用户体验设计 [3]
|







