|
原文地址:
http://flashanywhere.net/tutorial/tutorial.htm(英文)
http://www.5d.cn/bbs/NewsDetail.asp?id=965326(中文)
声明:
由于此文发表时间较早,原文(英文)中提供的效果链接已经失效,所以此处删去了原文提供的无效链接,请网友见谅。如果有类似源文件,请与本站联系,谢谢。

总论—概念描述
这个项目的概念是使来到我站点的人有机会用FlashMX设计一本虚拟的书,就象一本真正的书那样,不过它是摆在你的计算机桌面上的。你可以一页一页地阅读。
注意,这个课程是面向那些对ActionScript有所了解以及知道如何在FlashMX中编码的人。如果你只知道如何创建一个球并让它在桌面上滚动,那么请过几个月再来吧。
只是开玩笑啦。基本上在这个课程里只有很少的技术。在这个教程中的所有函数是经常使用的。编码非常容易,你需要知道的只是一些基本的三角知识,比如sine(正弦)、cosec(余弦)、hypotenuse(直角三角形的斜边)。这些对于这个教程来说就足够了。所以,放轻松,好好享受吧。
这是一个正在进行的项目。如果你有任何问题,请给我e-mail。让我们开始吧。
第一部分—基本计算函数(basic calculation functions)
在这个根脚本(root script)里,我们有两个基本计算函数。你可以把它们直接拷贝到你的舞台(stage)上,因为我们将会一遍遍用到它们。一个是getDist,另一个是getAngle。它们对你来说很简单,是吧?老实说,我都没兴趣解释这样的东西,这些是高中数学课上该学的。
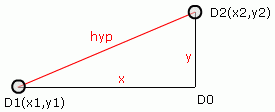
第一个函数是获得两点之间的距离。我们需要知道这两点之间的坐标。
//得到两点之间的距离
function getDist(px1, py1, px2, py2){
x = px2 - px1;
y = py2 - py1;
hyp = Math.sqrt(Math.pow(x,2) + Math.pow(y,2));
return hyp;
}

好了,现在你进展已经不错。我们可以试一下更难点的。——怎么获得两点之间的角度。
//得到两点之间的角度
function getAngle(px1, py1, px2, py2){
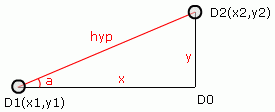
x = px2 - px1;
y = py2 - py1;
hyp = Math.sqrt(Math.pow(x,2) + Math.pow(y,2));
cos = x / hyp;
rad = Math.acos(cos);
//如果你看不懂,就去问你的数学老师
deg = 180/(Math.PI / rad);
//是的,我们通过cos得到了一个角度“rad”,不过是以弧度为单位的
//因此,我们需要再进一步把它转换成我们所需要的标准的角度
if(y <0){
deg = -deg;
} else if((y == 0) && (x <0)){
deg = 180;
}
return deg;
}

我不需要做更多解释了吧?
出处:5D多媒体
责任编辑:qhwa
上一页 下一页 第二部分-舞台上基本的MC
◎进入论坛Flash专栏版块参加讨论
|







