|
第三部分—初始化
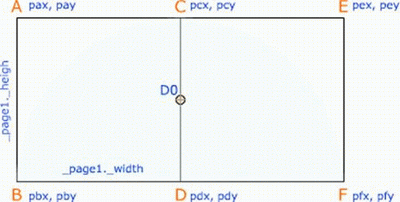
如下图所示初始化所有变量。

// Set the book's width and height. (设置书的宽和高)
stageW = _root.stage._width;
stageH = _root.stage._height;
// Set reference points' position (设置参考点的位置)
pax=_root.stage.d0._x - stageW/2;
pay=_root.stage.d0._y - stageH/2;
pbx=_root.stage.d0._x - stageW/2;
pby=_root.stage.d0._y + stageH/2;
pcx=_root.stage.d0._x;
pcy=_root.stage.d0._y - stageH/2;
pdx=_root.stage.d0._x;
pdy=_root.stage.d0._y + stageH/2;
pex=_root.stage.d0._x + stageW/2;
pey=_root.stage.d0._y - stageH/2;
pfx=_root.stage.d0._x + stageW/2;
pfy=_root.stage.d0._y + stageH/2;
_root.stage.page3._alpha = 0;
// 我们需要在开始的时候显示movie clip Page2,所以先隐藏Page 3
把这部分代码放入你的第一个根脚本(root frame script)。
——怎么找到第一个点?
第一个点,D1,是你鼠标的位置。(说实在话,在D1的位置上有几种情况。假设你的鼠标离开了movie clip圆,会发生什么?你可以迟一些时候再完成这部分。我已经做好了。这是留给你的作业。)
在给D1的位置赋值之前,我们首先需要一个主函数。
//主函数
function startSlip(){
getD1(); //这个函数是我们要在这一课中讨论的
getD234();
DrewMask(); //我们将在以后添加这两个函数
}
现在你可以检查如何设置D1了。
//得到第一点,D1的位置
function getD1(){
if (_root.stage.checkcircle.hittest(_xmouse, _ymouse, true)) {
_root.stage.d1._x = _root.stage._xmouse;
_root.stage.d1._y = _root.stage._ymouse;
} else {
//自己完成这部分。基本上,我还要用三个函数来设置 D1的位置
}
}
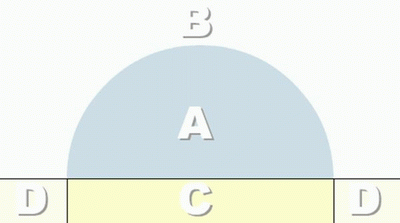
提示:你的鼠标要去四个区域,在每个区域里,D1的位置是不同的。在这个例子里,我们只讨论区域A。我会把所有的代码放在最终文件里,你如果感兴趣的话,可以稍后查看。

因为要按住鼠标拖动页面,你需要移动的第一个点是在页面右下角的点。
很好,我们还有三个点要做,耐心一点。
出处:5D多媒体
责任编辑:qhwa
上一页 第二部分-舞台上基本的MC 下一页 第四部分-其他三个点
◎进入论坛Flash专栏版块参加讨论
|







