|
第六部分—在Page2中绘制mask shape
在movie clip Page2里创建一个新的名为Page2_content的movie clip。
随便你取什么名都可以。
把下面的代码加到新的movie clip Page2_content中。
基本上,就象我们在上一个课程中讨论的那样,在同一级的script中,你只能使用setMask一次。这就是为什么在movie clip Page2里还需要再用一次的原因。
这些代码是为了显示底部的movie clip Page4。
// 在movie clip Page2_content内部
onClipEvent (enterFrame) {
_parent.createEmptyMovieClip ("triangle2", 1);
_root.stage.page2.page2_content.setMask (_parent.triangle2);
with (_parent.triangle2) {
colors = [ 0xEFEFEF, 0xFFFFFF ];
alphas = [ 0, 0 ];
ratios = [ 0, 0xFF ];
matrix = { a:200, b:0, c:0, d:0, e:200, f:0, g:200, h:200, i:1 };
beginGradientFill( "linear", colors, alphas, ratios, matrix );
moveTo (_root.pdx , _root.pdy - _root.stageH/2);
lineTo (_root.stage.d2._x, _root.stage.d2._y - _root.stageH/2);
lineTo (_root.stage.d3._x, _root.stage.d3._y - _root.stageH/2);
lineTo (_root.pex, _root.pey - _root.stageH/2);
lineTo (_root.pcx, _root.pcy - _root.stageH/2);
lineTo (_root.pdx, _root.pdy - _root.stageH/2);
endFill();
}
}
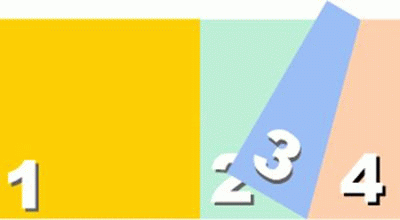
检查一下你现在进展如何了?很酷,对吧?

总结—你需要添加的其他东西
现在,我们已经完成得差不多了。但是,当然,我们还需要再做一点什么,使它看起来象一本真正的书。

我们需要加一些阴影movie clip。我用png文件来做透明效果。并且保证它随着Page3一起移动旋转。那些代码有些相似。角度有些不同,因为现在旋转轴不再是边D1、D4,而是边D2、D3。
另外:你要添加一个函数来检测页面如何回退和前进。在我最终的版本里,我用了mouse release函数。
基本上,还会有比较难的一步,就是如何查验第一页和最后一页。如果没有那些,你就不能增加页数。
现在我又累又饿,剩下的事情就作为你们自己的作业吧。:)
祝好运!
出处:5D多媒体
责任编辑:qhwa
上一页 第五部分-绘制 mask shape 下一页
◎进入论坛Flash专栏版块参加讨论
|







