|
第二部分—舞台(stage)上基本的Movie Clips
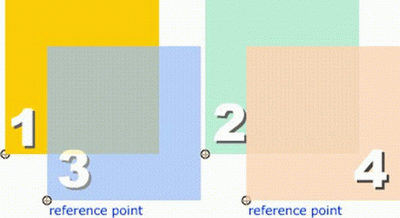
在库(library)中创建4个方块符号(symbol)。它们是你书中的不同的页面。如果你喜欢,你可以根据需要重新设计。我只需要提醒你一件事,就是,把参考点放在每个symbol的左下角,我们需要用它们来找到页面的位置。

在这个演示例子里,假定我们的书只有4页。如果你想让你的书页数更多,那就请自己加一些新的check situation函数。要确保页面的大小与书本相符。
把它们拖到你的舞台上,确保它们在不同的层面。
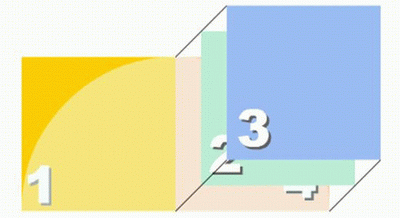
按照这个顺序:第4页,第1页,第2页,第3页。
第3页应该在最上面一层。确保将这些movie clip如下图所示放置。

第3页的具体位置没什么要紧,因为我们将会把它做动态调整。
2、创建一个符号(symbol)圆,并切割下来(cut)。我们需要在移动鼠标的时候用它来检查不同的位置。

3、创建一个包含一个点的symbol,你可以用任何风格的点,这取决于你。
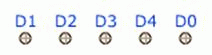
把“点”这个symbol在舞台上放5次,分别命名为D0,D1,D2,D3和D4

我需要提醒你的是,不要在movie clip Page1和Page4的区域外放置任何movie clip。
4、我们还会需要一些别的符号(symbol),比如阴影或别的什么,我们可以迟一点再创建它们,别担心。
现在再数一次,你库(library)里的符号(symbol)有:
s_circle, s_dot, s_page1, s_page2, s_page3, s_page4
你舞台(stage)上的符号(symbol)有:
checkcircle, D0, D1, D2, D3, D4, page1, page2, page3, page4
把舞台(stage)上所有的movie clip选中,把它们转换(convert)为一个符号(symbol) s_stage。
把s_stage拖到舞台上,把它命名为movie clip“Stage”。
确保movie clip D0位于movie clip“Stage”的中心。
确保movie clip “Stage”的大小是Page 1 加 Page 4。
这就是为什么当你在转换符号s_stage的时候不要在区域外面放置任何movie clip的原因。
基本上,建立movie clip D0到D4 的目的是为了清楚找到参考点。当我们完成这个教程的时候,你可以把这些movie clip的透明度设置为0。我这里就是这么做的。
我们可以在下面的课程中开始编码了。
出处:5D多媒体
责任编辑:qhwa
上一页 第一部分-基本函数 下一页 第三部分-初始化
◎进入论坛Flash专栏版块参加讨论
|







