|
三角形的边
对于三角形的边,没有太多可说的,但它们都有各自的术语。以直角三角形为例,如图3-7所示,每条边都有各自的名称,与90度角相接的两条边称为直角边(legs),相对的边称为斜边,它总是那个最长的边。
图3-7 直角三角形各部分(图丢失)
刚才说到对边时,说它是与该角不相接的边。说到邻边时,说它是与角相接的边。在很多例子中,都是与其余两个不是90度的角打交道。在三角形中最有趣的就是角与边的关系,这些关系对于动画制作非常有用,下面就让我们来看看。
三角函数
ActionScript 拥有一套用于计算不同三角关系的三角函数:正弦,余弦,正切,反正弦,反余弦和反正切。下面我们就开始定义和使用这些函数,而后还会介绍它们的实际应用。
正弦(Sine)
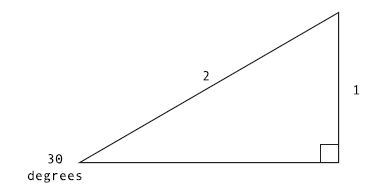
下面是三角学的第一个部分。一个角的正弦值等于该角的对边与斜边的比,在 ActionScript中,使用 Math.sin(angle) 函数来表示。图3-8 所示为一个30度角的正弦。对边长为1,斜边长为2,两条边的比为1比2,或记作1/2或0.5,因此,我们可以说30度角的正弦值为0.5,下面在 Flash 中测试一下:
trace(Math.sin(30));

图3-8 角的正弦值为对边/斜边
输出结果为 –0.988031624092862,为什么会这样,能够找出原因吗?这是因为我们忘记了将结果转换为弧度制。我敢说你以后会常犯这种错误(我也一样),所以一定要小心。以下是正确的写法:
trace(Math.sin(30 * Math.PI / 180));
成功!输出 0.5
还可能得到 0.4999… 这样的值,这并不是程序的错误,而是由于二进制计算机常以浮点形式表示数值。但这个值已经非常接近了,所以就认为它等于0.5。
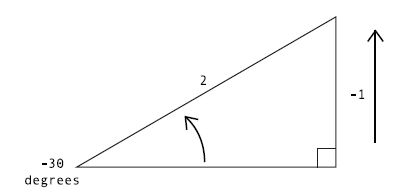
可以把一个三角形想象为角度为30,两条边长分别为1和2,然后把它移到普通坐标系中,不要忘了, Flash 坐标系的Y轴向下,角度是顺时针的。所以,对边和角度都是相反的,见图3-9。

图3-9 在 Flash 坐标系中创建相同的角
因此,比例也变成了-1/2,我们就称它为-30度角的正弦值。同时,把表达式改为:
trace(Math.sin(-30 * Math.PI / 180));
好的,不会很痛苦吧?下面再来看一个三角函数:余弦。
出处:蓝色理想
责任编辑:bluehearts
上一页 三角学应用 [2] 下一页 三角学应用 [4]
◎进入论坛RIA设计与应用版块参加讨论
|







