|
绘制波形
最后,在 Wave2.as 中,不再使用小球,转而使用绘图API来绘制正弦波形。代码如下:
package {
import flash.display.Sprite;
import flash.events.Event;
public class Wave2 extends Sprite {
private var angle:Number = 0;
private var centerY:Number = 200;
private var range:Number = 50;
private var xspeed:Number = 1;
private var yspeed:Number = .05;
private var xpos:Number;
private var ypos:Number;
public function Wave2() {
init();
}
private function init():void {
xpos = 0;
graphics.lineStyle(1, 0, 1);
graphics.moveTo(0, centerY);
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
public function onEnterFrame(event:Event):void {
xpos += xspeed;
angle += yspeed;
ypos = centerY + Math.sin(angle) * range;
graphics.lineTo(xpos, ypos);
}
}
}
下一章我们会详细讲述绘图API,大家也应该有兴趣来执行一下这个文件,观察一下绘制出的波形。注意,由于 Flash 的Y轴是反向的,所以绘制出的波形也是颠倒的。
圆和椭圆
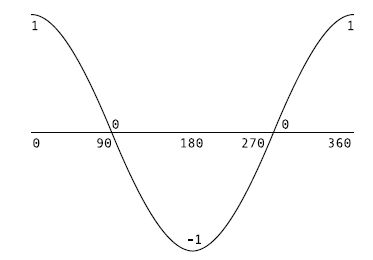
目前为止我们已经掌握了正弦波,下面再来看看它的兄弟,余弦波。与正弦波的形成相同,只不过是使用余弦函数代替了正弦函数而已。如果你还记得前面所说的正弦和余弦是怎样一种相反关系的话,就能理解,它们只是波形都相同,只是所处位置不同了。图3-19 为余弦波图像:

图3-19 余弦波形
可见,余弦图像中0度和2pi度(或360度)的值都为1,从1开始经过 0,-1,0, 最后回到1。所以,它与正弦曲线相同,只不过位置发生了一点偏移。
圆形运动
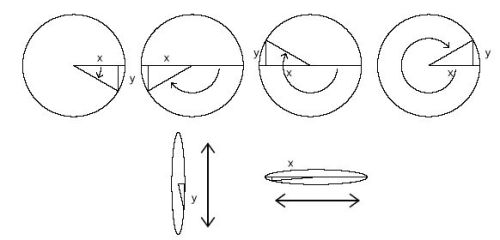
在执行物体移动的动画时,完全可以使用余弦来代替正弦。实际上,余弦和正弦协同工作时,才能形成一个更加有用的功能:使物体沿圆形运动,如图3-20。

图3-20 物体沿圆形运动时的几个点
如图3-20所示,以图中的圆为例,盯住右侧的那直角条边(y),然后开始对它进行旋转,我们发现这条边正在被倒置。这条边的中心点就是圆心,而它的运动范围就是这个圆的半径。就像在第一个正弦实验中一样,我们可以计算出这条边的长度:角的正弦值乘以半径。在这里,使用正弦函数非常合适,当我们从侧面观察这个圆时,就可以算出 y 的长度——对边的长度。如果把这个圆放倒,再来观察它,发现角是在向前向后或向左向右移动的。这时,可以使用余弦函数计算出 x 的长度——邻边的长度。重要的一点是,两个的夹角都是相同的,而不像 Random.as 那个例子中使用不同的角度计算 x,y 坐标。这里我们只需要记住用正弦函数计算 y ,用余弦函数计算 x。下面请看 ActionScript 代码:
package {
import flash.display.Sprite;
import flash.events.Event;
public class Circle extends Sprite {
private var ball:Ball;
private var angle:Number = 0;
private var centerX:Number = 200;
private var centerY:Number = 200;
private var radius:Number = 50;
private var speed:Number = .1;
public function Circle() {
init();
}
private function init():void {
ball = new Ball();
addChild(ball);
ball.x = 0;
addEventListener(Event.ENTER_FRAME, onEnterFrame);
}
public function onEnterFrame(event:Event):void {
ball.x = centerX + Math.cos(angle) * radius;
ball.y = centerY + Math.sin(angle) * radius;
angle += speed;
}
}
}
大家可以自己写这个例子,也可以打开 Circle.as 作为文档类。执行后发现,获得了一个完美的圆。这段代码的精华就是使用余弦来确定 x 坐标,使用正弦来确定 y 坐标,你应该对他们的关系非常了解了。在 Flash 中,只要提到 x ,你就应该马上想到余弦,并且还能联想到 y 使用正弦。请在最后这段代码上多花些时间,它将是 ActionScript 动画工具箱中最有用的工具之一。
出处:蓝色理想
责任编辑:bluehearts
上一页 三角学应用 [7] 下一页 三角学应用 [9]
◎进入论坛RIA设计与应用版块参加讨论
|







