|
余弦(Cosine)
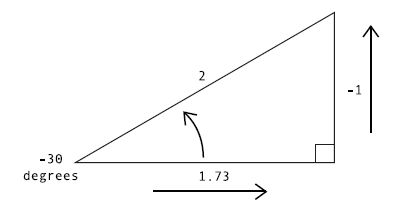
在 Flash 中,使用 Math.cos(angle) 就可以计算余弦值,余弦的定义为角的邻边与斜边之比。见图 3-10。

图3-10 角的余弦值为邻边/斜边
图3-10中的角度与图3-9中的相同,这次在图中直接加入了邻边的长度 1.73。角的余弦值为 1.73/2,或 0.865。因此,我们可以说-30度角的余弦值为 0.865,下面测试一下:
trace(Math.cos(-30 * Math.PI / 180));
与使用正弦函数一样,只不过这次调用的是 Math.cos 函数,这次输出结果为 0.866025403784439,非常接近 0.865。之所以会有所不同,是因为我把邻边的值取整了。真正的长度应该近似于1.73205080756888,用这个数除以2,那么结果就非常接近-30度的余弦值。到现在为止,我们所说的都是左下方的角(degrees)。下面来看看右上方的角,首先,需要重新在坐标系中定位该角,这里的坐标系是指 Flash 坐标系,见图3-11。
图3-11 观查对角(opposite angle)(图丢失)
该角的正弦值为对边与斜边之比,或1.73/2(0.865),余弦值为邻边与斜边之比,1/2(0.5)。因此就得出,一个角的余弦值等于另一个角的正弦值,请注意它们之间是相互关联,成比的。
正切(Tangent)
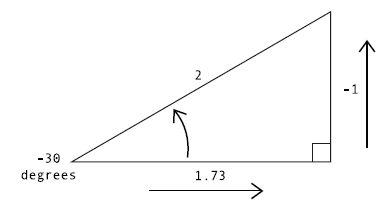
另一个重要的三角函数是正切,用 Flash 表示为 Math.tan(angle)。它反应的是对边与邻边之间的关系如图3-12所示。

图3-12 角的正切值为对边/邻边
两者的比例为 -1/1.73 或 -0.578,直接在 Flash 中进行验证,会得到更准确的结果:
trace(Math.tan(-30 * Math.PI / 180));
输出结果为 –0.577350269189626,证实了前面的计算。在 ActionScript 中,这个函数并不常用,而使用正弦和余弦的时候要多一些。另外,反正切函数却是非常有用的,后面会讲到,这里请大家记住正切函数的比例关系。
反正弦(Arcsine)和反余弦(Arccosine)
与正切相似,反正弦和反余弦在一般的 Flash 动画中很少使用。然而,我们还是要学习一下它们的用法,实际上就是正弦和余弦函数的反函数。换句话讲,就是输入一个比例值,返回一个角度值(以弧度表示)。
在 ActionScript 函数中记作 Math.asin(ratio) 和 Math.acos(ratio)。下面让来测试一下,我们已经知道30度角的正弦值为0.5,所以0.5的反正弦值应为30度,检验一下:
trace(Math.asin(0.5) * 180 / Math.PI);
别忘记将结果转换为角度制,才能得到角度制30度,而不是弧度制0.523。
我们知道,30度角的余弦值大约为 0.865,下面以同样的方法来测试一下:
trace(Math.acos(0.865) * 180 / Math.PI);
得到结果为 30.1172947473221。如果把30度的余弦值输入得更准确,那么所得的结果也会更为精确。怎么样,不难吧?
出处:蓝色理想
责任编辑:bluehearts
上一页 三角学应用 [3] 下一页 三角学应用 [5]
◎进入论坛RIA设计与应用版块参加讨论
|







