|
MenuMachine是一个制作菜单的工具,具有使用简单,制作快速,兼容性高等特点,是GoLive上著名的扩展模块。只是在国内很少为人所知,为了方便大家的学习和使用,我已经将其中的重要部分做了汉化,并暂时起了一个中文名称叫做“菜单飞梭”。下面我们就来学习一下如何使用它在网页中创建菜单。本教程有视频版本,可通过 http://99ut.com/tutorial 观看。
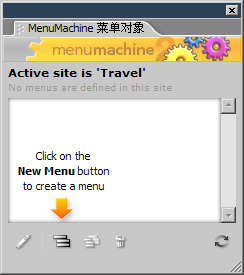
启动GoLive并开启站点,然通过菜单【MenuMachine_开启MenuMachine调板】,就会出现如下左图所示的调板,调板中会列出当前站点中的菜单项目。大家要先弄明白菜单飞梭的工作方式,它并不是直接在页面中创建菜单,而是通过一个专门的编辑器来完成,完成后的菜单项目将出现在这个调板中。然后我们再从这个调板中拖动所需的菜单项目到网页当中。可以创建多个菜单项目,按照需要来使用。
现在还没有任何项目,所以我们按照提示在箭头所指处点击以创建一个新的菜单项目。

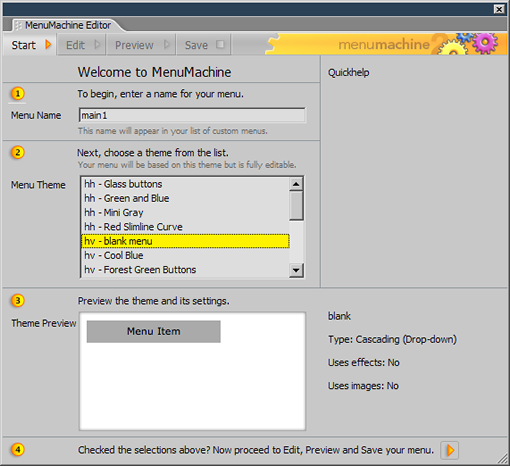
点击后就会自动开启主编辑器,如下图。首先在标志1处为菜单项目取个名字,比如图中的main1。然后在标志2处的主题中选择一个主题,不同的主题有不同的菜单风格,可以在标志3处看到预览。以后也可以将我们自己创建的菜单作为主题来使用。为了更全面地学习,我们选择最基础的“blank menu”主题。最后点击标志4处的右向箭头以进入下一步。需要注意的是,如果没有输入菜单名将无法继续。

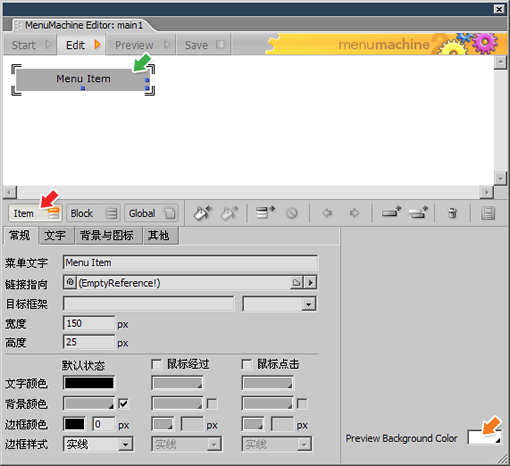
现在我们进入最主要的设定界面,如下图所示。红色箭头处是3个设定类,分别是:
Item(单项设定):用来对菜单结构中的任何一项进行单独设定,内容最多。
Block(层级设定):用来对某级别的所有项目进行设定,内容相对少些。
Global(整体设定):用来对所有项目进行设定,内容最少。
绿色箭头处是菜单结构的预览,同时也可以反映出鼠标悬停等效果。右下角的橙色箭头处可以更改预览区域的背景颜色。它只提供视觉参考,而并不对应用菜单项目的网页产生影响。如果将来要把菜单放置在一个紫色背景的网页中,那么就可以在编辑器中设定为紫色背景,这样比较容易判断色彩搭配方式。

现在大家要明确一下菜单的概念。菜单是具有多个层次的,通常来说,一开始就显示在网页中的,是顶级菜单项目,然后通过鼠标悬停(或点击,大多数情况下是悬停)的方式,出现下级的子菜单。因此在制作之前首先要先规划好自己的菜单层次结构。现在我们现在是这样来规划的:
顶级菜单有3项,分别是教程列表、资源库、友情链接。
教程列表下设2个子级项:图形处理、网页制作。图形处理下有Photoshop、Illustrator。网页制作下有GoLive、DreamWeaver。
资源库下设3个子级项:Photoshop、Illustrator、GoLive。
友情链接下设置4个子级项:大师之路(99ut.com)、蓝色理想(blueidea.com)、太平洋(pconline.com.cn)、天极网(yesky.com)。
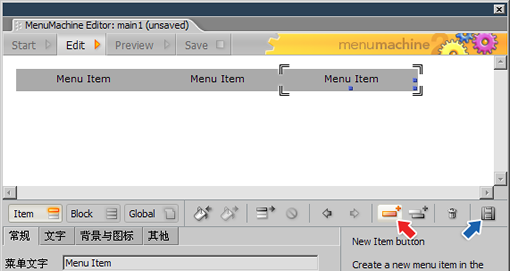
现在我们点击下图红色箭头处的按钮创建同级菜单项,按照规划,总共要有3个项目。
蓝色箭头处是保存按钮,在修改后应及时保存。在后面我们将学习如何将菜单项目应用到网页中,以后点击保存就可以在网页中看到修改后的效果,而不必退出编辑器。

Item(单项设定)中将菜单文字改为相应的内容。可以设置宽度和高度。需要注意的是,高度的修改将影响同级所有项目。另外也可以在预览窗口通过鼠标拖动来修改,如下动画所示。

出处:蓝色理想
责任编辑:赵鹏
上一页 下一页 用菜单飞梭创建动态酷菜单 [2]
◎进入论坛网页制作、网站综合版块参加讨论
|







