|
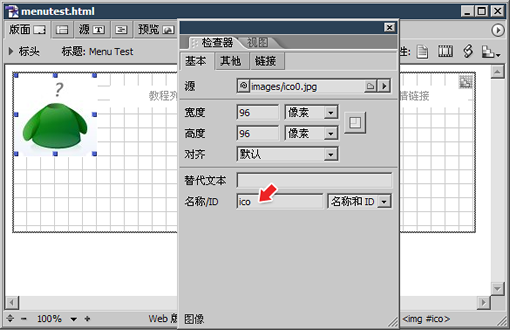
刚才我们看到MenuMachine调板中有动作的选项,这意味着我们可以为菜单项添加动作。比如我们想要做一个替换图片的效果,首先我们将一幅图片放到网页中,在检查器调板中为图片设置名字,如下图红色箭头处。
注意下图中使用了基于CSS的版面网格,因此可以将图片与菜单排列在任意位置,如果没有使用版面网格,则不能如下图般排列。

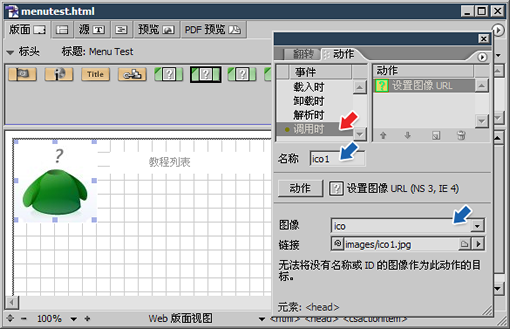
然后给网页添加标头动作,内容是将刚才的图片替换为其他的图片,如下图所示,尤其注意红色箭头处,一定要设置为调用时(即OnCall)。在这里添加了多个标头动作,分别替换为不同的图像。特别还设置了一个替换回原始图像的动作。
它们都是我MSN上使用的头像,可在教程末尾另存为。

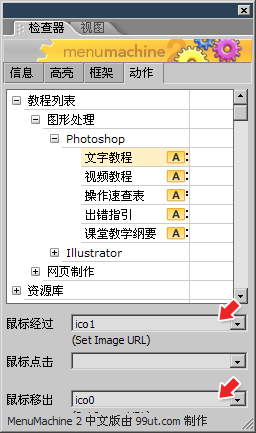
然后在网页中点击使用中的菜单,检查器调板就会切换到MenuMachine的内容,在动作中作如下设定。分别为5个项目指定鼠标经过及鼠标移出时执行的动作。思路是:经过时替换原始图像为各图像,移出时则还原为原始的图像。

现在在浏览器中就可以看到大致如下动画的效果了。如果播放完毕,可以在其上点击右键选择“播放”。
我们看到的动态菜单效果,其实都是由JavaScript脚本代码写成的,菜单飞梭将脚本代码分为两类:一类是核心代码,一类是菜单项目专属代码。菜单飞梭不会将JavaScript脚本代码直接写入到页面中,而是将其存放于一个专门的目录(默认为站点中的menumachine目录,可在参数设定中修改),然后在网页中对目录中的脚本文件进行读取。这样的好处是脚本文件在读取一次之后就会保留在缓存中,不必在打开不同的页面后重复读取。因此在上传网页的时候,也要将菜单飞梭的目录一并上传。
需要注意的是,如果在网页中设定了动作,则需要将GoLive的脚本库也同时上传,除非指定GoLive将代码写入到页面文件中。具体的方法可参照GoLive的视频教程。
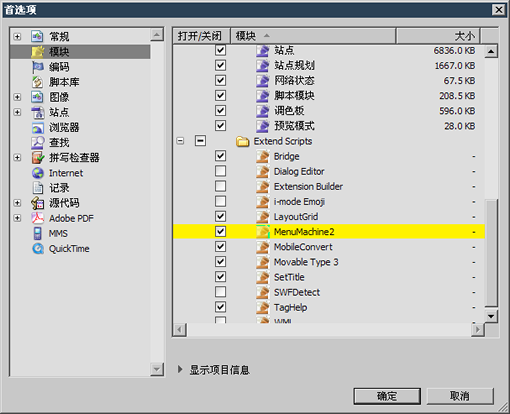
菜单飞梭在每次启动GoLive后都会加载,如果不需要使用,可以在GoLive的首选项_模块中关闭,如下图。

最后要告诉大家的是,尽管菜单飞梭可以实现各种动态特效,但这些特效会降低系统运行的速度,如果浏览者的系统配置不高的话很可能“举步维艰”。且动态效果存在着对IE以外浏览器的兼容性问题,因此不是特别需要就不必使用。当然,IE浏览器占95%以上的实际使用率,是大部分用户选用的浏览器。只有一些电脑资深玩家会偶尔使用Opear和FireFox。此外MAC平台上使用的是safari浏览器。
如果是针对企业网站,处于兼容性和运行速度的考虑,应尽可能不使用菜单飞梭来制作菜单。
范例中所使用的图像和小图标可以从这里下载。菜单飞梭目前版本是2,大家可到大师之路网站的资源库下载本例中的汉化中文版。地址为:http://99ut.com/resource 若有其他问题,可通过http://www.blueidea.com/bbs/NewsDetail.asp?lp=1&id=2376898进入讨论组。
出处:蓝色理想
责任编辑:赵鹏
上一页 用菜单飞梭创建动态酷菜单 [4] 下一页
◎进入论坛网页制作、网站综合版块参加讨论
|







