|
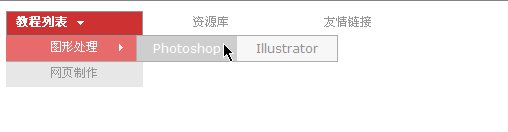
将网页保存后就可以在浏览器中看到效果,大致如下动画所示。
需要注意的是,今后如果修改已有的菜单项目,所有应用到的网页都会自动更新菜单部分。因此为了方便,一般将菜单项目应用到一个空白网页中后关闭该网页。用浏览器开启该网页查看效果。这样修改菜单项目后,在浏览器中F5刷新就可以看到新效果了。这是一则小技巧。

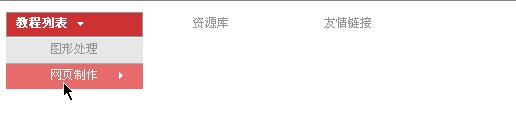
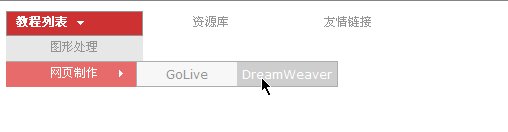
现在我们设置第3级菜单,详细步骤就不再叙述了,效果大致如下动画所示,大家可以此作为设置的参考,而先不要看后面的介绍。
大家需要注意的就是,建立子级菜单等操作需要在Item(单项设定)才可进行,进行之前注意所选择的菜单项是否正确。

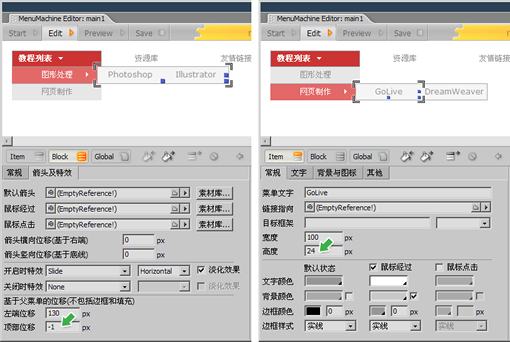
大家在模仿上面的过程中,也许对某些参数设置还是不明白,无法做到与动画完全一致的效果,在某些地方,总有一两个像素的偏差是吧?这个偏差其实就是由于我们使用了分界线和边框引起的。在视觉上,边框或分界线等都属于线条,那么子项的线条应该与上一级的项目对齐才好看。因此我们在下左图绿色箭头处指定3级项往上移动1像素,让它的边框与2级项的分界线对齐。
但是位于下方的“网页制作”2级项下方已经没有分界线了,因此GoLive这些3级项边框如果与分界线对齐,就会在下方超出2级项的底部,因此我们采取将其高度减少1像素的方法来弥补。

点击放大
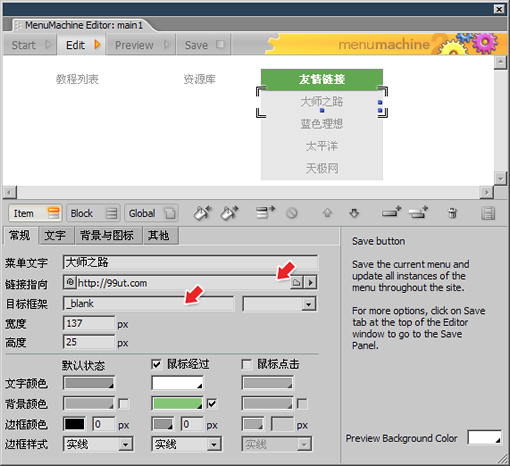
现在对另外两个顶级菜单项建立子项,并且添加上超链接及其目标框架。如下图红色箭头处。如果链接的目的地在本站点内,可以通过定位线进行指定。相关操作都可以在视频教程中找到。

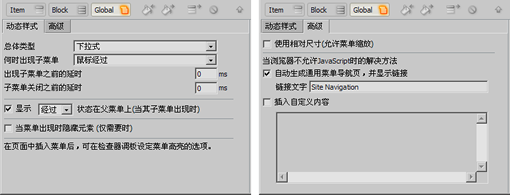
Global(全局设定)中是针对整个菜单项目的设定,比较重要的是如下右图中自动生成导航页的选项。这个选项在某些浏览器不支持JavaScript的时候自动产生一个所有菜单项目的链接列表,可以通过这张列表进行正常的访问。此外更重要的意义在于:大部分搜索引擎只是查找页面中具有的超链接,去分析站点。这个选项可以令其正常收集网站的结构信息。
大家可以尝试关闭IE浏览器的JavaScript支持(Internet选项_安全_自定义级别_禁用活动脚本),然后再在浏览器中访问,就会看到一个替代页面。

点击放大
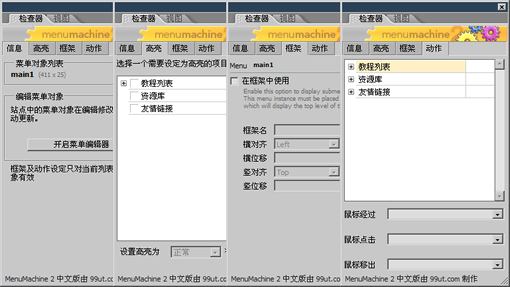
在网页中选中正在使用的菜单对象时,检查器跳板也会切换到菜单飞梭的相关设置,如下各图所示。需要注意的是,如果要使用框架,要注意框架的组织结构和目标位置。

点击放大
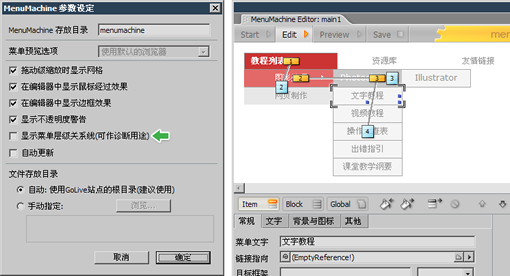
通过菜单【MenuMachine_参数设定】可以开启如下左图的设置框,比较有用的是绿色箭头处的选项,启用后可以在编辑器中看到菜单的级别,如下右图。注意在Photoshop下又增加了一个第4级子项。方法也是相同的。
如果电脑配置较低,则可以尝试关闭在编辑器中实时显示鼠标经过效果和边框效果。

点击放大
出处:蓝色理想
责任编辑:赵鹏
上一页 用菜单飞梭创建动态酷菜单 [3] 下一页 用菜单飞梭创建动态酷菜单 [5]
◎进入论坛网页制作、网站综合版块参加讨论
|







