|
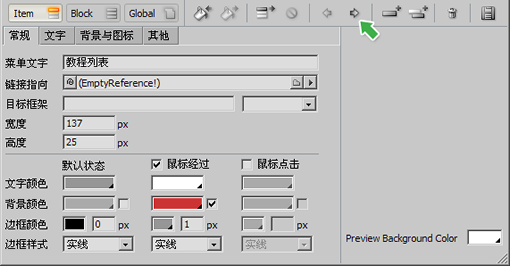
在Item(单项设定)的常规中对“教程列表”进行其他的设置,如下图。总结起来就是:在默认状态下文字为灰色,无背景。在鼠标经过的时候文字变为白色,背景为红色,同时添加1像素粗的灰色边框。
要更改颜色,可点击颜色框,将会出现GoLive的颜色调板。也可以点击颜色框右下角那微小的三角形,会出现常用色彩方案(如著名的VisiBone方案)。点击绿色箭头处的按钮可以更改项目的先后顺序。

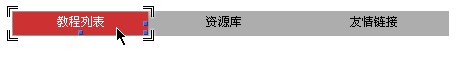
此时在预览区域移动鼠标,将会看到类似如下动画的效果。

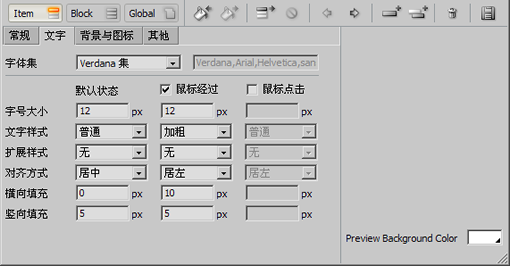
在Item(单项设定)的文字中更改字号等,如下图。总结起来就是:默认是居中的12像素大小。鼠标经过改为居左并加粗的12像素大小,同时在左端填充10像素。填充的目的是为了避免文字贴到左方边界。在居中对齐的方式下横向填充是无效的。
需要注意的是,如果在这里取消了鼠标经过状态,那么之前在常规中所设定的经过状态也将被取消。因此需谨慎。

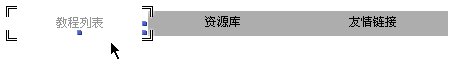
此时在预览区域移动鼠标,将会看到类似如下动画的效果。

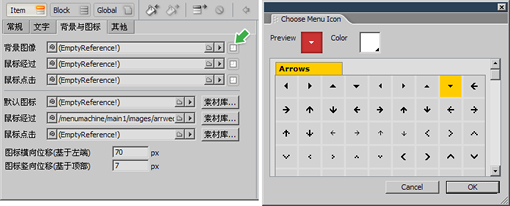
在Item(单项设定)的背景与图标中为菜单项指定背景图像或小图标,有关背景图像的指定我们就不再具体介绍了,需要注意的是背景图像的尺寸将会以影响菜单项的宽度和高度,当然同时我们也还是可以像早先那样对已有背景图像的菜单项尺寸进行设定。点击下左图绿色箭头处的按钮可以重置图像尺寸。小图标主要用来点缀,菜单飞梭提供了非常丰富的素材库,如下右图。选择图标后可以更改颜色,并在预览区域看到效果。
现在总结起来就是:默认状态下没有图标。鼠标经过的时候出现一个图标,图标的位置通过位移来指定。根据不同的菜单项尺寸,位移的数值也应设为不同。

此时在预览区域移动鼠标,将会看到类似如下动画的效果。

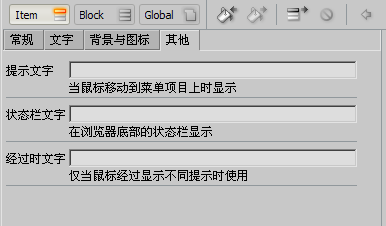
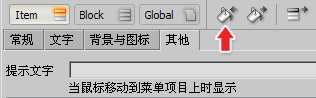
Item(单项设定)的其他设定如下图所示,是针对提示文字及浏览器状态栏文字的设定,这里就不叙述了。

现在我们已经完成了对第一个“教程列表”菜单项的各个设定,可以通过拷贝将设定应用到其他的菜单项中,方法是先选择菜单项,点击“复制”按钮后点击“粘贴”,如下图红色箭头处。

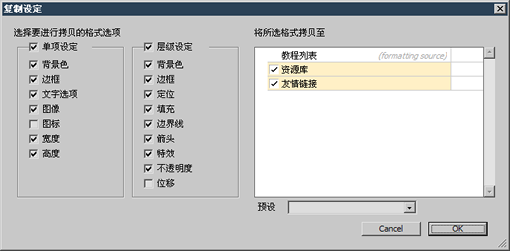
在出现的设定框中,可以指定要复制哪些选项,及拷贝作用的范围。如下图。总结起来就是:将教程列表的单项设定(图标除外)拷贝到资源库和友情链接上。取消图标选项是因为我们不希望另外两个菜单项有小图标。
除了这样的复制以外,我们在当初也可以不先把3个菜单项都建立,而就只是对“教程列表”进行设定。完成设定后创建同级菜单,新的项目具有相同的设定,相当于拷贝。

出处:蓝色理想
责任编辑:赵鹏
上一页 用菜单飞梭创建动态酷菜单 [1] 下一页 用菜单飞梭创建动态酷菜单 [3]
◎进入论坛网页制作、网站综合版块参加讨论
|







