|
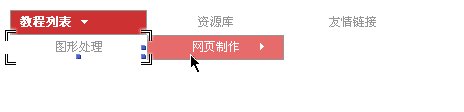
为了避免一致性,我们对其他两个菜单项在鼠标经过时候作了些许修改,效果如下动画所示。当然如果出于统一风格的需要就不必更改。

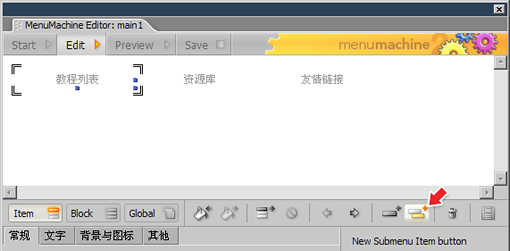
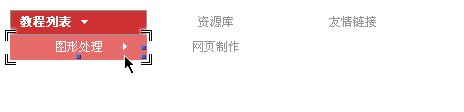
现在我们要建立子级菜单,首先选择“教程列表”,然后点击下左图红色箭头处的按钮创建子级项。这其实也是复制的效果,新的子级项设定与“教程列表”是完全一致的。

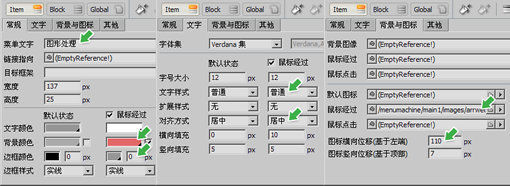
修改新建的子级项设定,如下图中绿色箭头各处。其中图标是改为了一个右向的小箭头。大家现在应该都明白这些设定项目的功能了,那么也可以作出自己的修改,而不必遵循下图。

点击放大
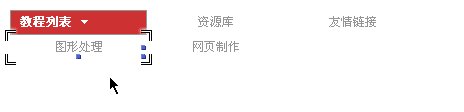
之后确认所选择的是“图形处理”项,点击新建同级项按钮再复制一个出来,将其名字改为“网页制作”。效果大致如下动画所示。

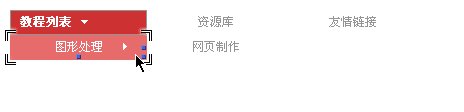
我们现在已经具有了2级的菜单项,按照规划还应该建立第3级项目。如果按照之前的方法,那么这第3级项目也就应该出现在第2级项目下方。我们现在想要修改一下,将第2级的“图形处理”和“网页设计”两项以竖方向放置,而不是目前的横方向。
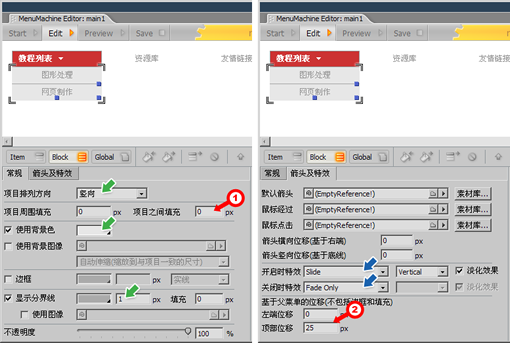
进入到Block(层级设定)中,在常规中将排列方向改为“竖向”,并且启用背景色和分界线。如下左图所示。需要注意的是,分界线在横向排列的项目中则将以竖线显示。然后在箭头及特效中将开启特效设为竖向滑动进入(Slide、Vertical),将关闭特效设为淡出。如下右图蓝色箭头处。
淡化效果指的是不透明度变化效果,是逐渐显现或逐渐消失的效果。可以配合其他特效一起使用。但如果特效选择为淡化(FadeOnly)则此选项无效。需要注意的是,对较大的图像或较多的文字使用淡化可能会使浏览者的系统反应速度降低。另外,特效是不会在预览区域显示的,只会在最终的网页中显示。
下左图底部有不透明度的设定,可以更改整个层级的不透明度,这样在一些有背景的网页中看起来比较好。但需要注意的是该选项存在兼容性问题,更改后会出现警告窗口。
标志1处的数值可以控制同级项目之间的距离,标志2处的数值控制子菜单出现的位置,按照如下右图的设定,应该正好贴在在父菜单项的下方(父菜单项高度为25像素)。最好不要与父菜单项相隔太远,因为那样容易会造成对鼠标动作的误判断。因为当鼠标悬停在父菜单时出现了子菜单,如果间隔设置得很大,当鼠标向子菜单移动的过程中进入这空白区,浏览器就可能会判断为鼠标离开父菜单且没有进入子菜单,则子菜单将关闭。当然,如果以此来整人的话还是挺好用的:父菜单为“免费赠送”,子菜单为“点此获得100元”、“点此获得500元”,然后将子级项目位移500像素哈。不过我可不保证别人就一定点不到子菜单哦。

点击放大
相信现在大家都一定很想立刻看到这个特效的效果,并且还希望多尝试不同的特效设定。那么我们就先来学习一下如何将创建好的菜单项目应用到网页中。
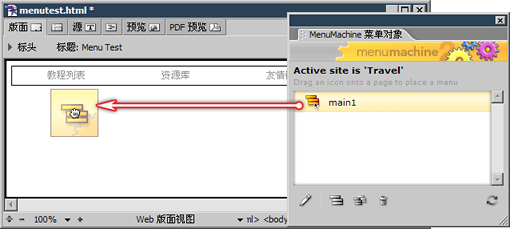
应用的方法其实很简单,就是开启网页,从MenuMachine菜单对象调板中将菜单项目的图标拖动(注意必须拖动图标)到网页中即可。也可以通过菜单【MenuMachine_使用菜单项目】。如下图所示。
如果对这个拖动操作不熟悉,那是因为你没有掌握GoLive的基本操作。出于DreamWeaver功能上的限制,菜单飞梭目前只能运行于GoLive中。如果现在想学习GoLive,可观看我们制作好的系列视频教程。大家会发现其实GoLive比起其他网页软件更易于使用。视频教程地址为 http://99ut.com/tutorial

出处:蓝色理想
责任编辑:赵鹏
上一页 用菜单飞梭创建动态酷菜单 [2] 下一页 用菜单飞梭创建动态酷菜单 [4]
◎进入论坛网页制作、网站综合版块参加讨论
|







