|
使用眼动跟踪技术来辅助可用性测试
翻译:Samuel Lai 校对:陈海祺,刘松涛
摘要
本文旨在解释眼动跟踪(Eye tracking) 如何与传统的可用性测试结合使用。 文中会主要介绍针对三个电子商务网站的两项测试任务。从这两项任务的结果中,我们发现眼动跟踪所得出来的数据,是可以用来更好的理解使用者在网页上如何开始搜寻他们要找的目标链接或信息。该数据包括用者对兴趣区域(Area of Interest – AOI)的视觉注意的频率、持续时间以及顺序;对网站设计和理解用者心理期望很有帮助。
简介
多年以来,眼动跟踪在用户测试是常用的辅助工具之一。当中以驾驶仓设计 (Fitts, Jones & Milton, 1950) 为先驱。该类研究替眼睛移动与认知活动订下一些假设,甚具价值。例如:视觉注视的頻率與操控有關,注视持续的時間长短則與理解信息的难度有关等。
近年眼动跟踪与网页应用的用户测试的概念逐渐融合起来(详情可参考 Duchowski, 2003;Dadach and Deubei;2003)。独立的研究团体或专业人士这些年来一直在尝试发现眼动跟踪在网页设计可用性方面的应用。这些研究项目涉及到用户浏览网页时,来发现对界面的不同部分的视觉注意力的具体目标、或找出他们的兴趣区等。所得出来的数据可以使用不同的方法比较,当中包括先后次序、数量和对每个兴趣区注视持续的时间。
为继续调查眼动跟踪对可用性测试的贡献,研究人员收集了三个不同的电子商务网站的眼动跟踪的数据,并对这些数据根据在屏幕上兴趣区的不同进行分析,进而来了解用户如何和这些界面打交道。
方法
本次研究的参与者共有三十六名,他们来自唯芝达国立大学(Wichita State University)的本科生或研究生。其中二十六名为女生,其余十名为男生,百分之七十二的参与者年龄介乎十八至二十六岁。他们使用配备了Pentium IV中央处理器的计算机,其显示屏为96 dpi、十七吋,解像度为1024 * 768。显示屏幕与Tobii 1750眼动跟踪系统接连。该眼动跟踪仪并不是头戴式的,而是安装在显示屏上的,这样使用者使用的时候感觉很自然。眼动跟踪仪每20毫秒(即50赫兹的频率)对眼球的位置取样一次,来探测并搜集使用者在测试时眼球移动的数据,测试的三家专门销售教育类玩具的电子商务网站,分别是Mastermind Toys, Toys to Grow On和Wonder Brains。
结果
我们在三个维度上来比较测试得到的数据:任务需时多久、经过多少页数才能完成任务和困难度(1=最容易 5=最困难)。在测试当中,从记录眼球移动得出来的数据,可得知在不同的网站的首页,测试者对不同兴趣区注视的次数以及注视持续时间等的数据。以下便是考察使用者完成两项任务的可用性测试的结果。
任务一:寻找联系信息
这是一项简单的任务,测试者要在网页纤蜒巴婢吖镜牧敌畔ⅰ=峁峭径?MastermindToys.com)在使用时的困难度最大 (F(2.33)=5.459, p.=.009),所使用的时间亦最长 (F(2.33)=9.841, p.<.001). 见表一。
表一. 任务一不同网站的可用性量度
| 量度 |
网站 1 (Toystogrowon) |
网站 2 (MastermindToys) |
网站 3(WonderBrains) |
| 难度 |
1.08 (0.29) |
1.81 (0.60) |
1.67 (0.77) |
| 任务时间(秒) |
40.12 (10.59) |
61.94 (17.1) |
42.66 (10.84) |
每家公司在他们的网站首页都置有联系信息的链接,但位置不同。网站二(MastermindToys.com)将链接与其它链接放在右方,反观网站一(Toytogrowon.com)则放置在网站的底部。网站三(WonderBrains.com) 将络我们的链接放在网站首页内多位置-顶部和底部。根据结果发现,测试者在网站二(MastermindToys.com)所需的時间較多,困難度也較大。显示出用户的心中已有特定的位置放置某些特定的链接。如果链接没有在预期的位置出现,用户的表现便相应地较差,这正好与(Bernard, 2001;Bernard 2002)的研究同出一辙。
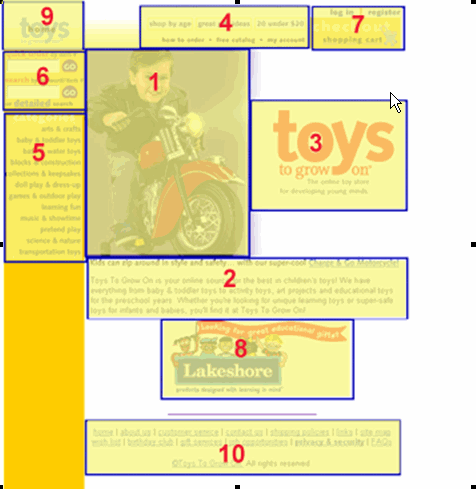
这个眼动跟踪任务是测试用户如何在不同的首页里找出一个特定链接。我们考察了每一个兴趣区眼睛注视的平均时间,在网站一(Toytogrowon.com),用户是先开始搜寻网页的中心位置,然后移向网页的边缘地带,例如位于网页顶部的购物车、左面的导航条等等。
图 1. 任务一的注视顺序 (Toystogrowon.com)

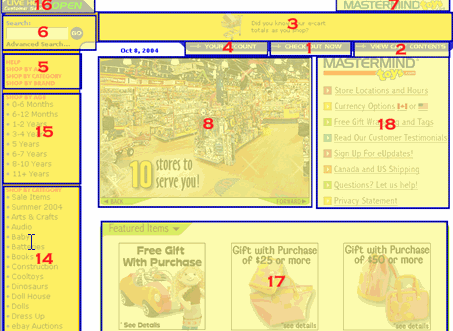
同样地,在网站二(MastermindToys.com)我们察觉到有另一种偏向。用者是在网页的顶部先开始搜寻,这显示链接的位置与一般用户的假设并不相符,情况就如网站一(Toytogrowon.com)一样 (图 2)。
图2. 任务一的注视顺序 (MasterMindToys.com)

出处:UI花园
责任编辑:moby
上一页 下一页 眼动跟踪技术辅助可用性测试 [2]
|







