|
原文:
http://www.sitepoint.com/article/quantify-user-experience
量化用户体验有四个互相关联的重要因素:
1. 品牌(branding)
2. 使用性(usability)
3. 功能性(functionality)
4. 内容(content)

一个客观的衡量和分析工具,能帮助你的客户提供有实事依据的建议。而不是推测的意见和观点。我们在这篇文章中的探讨能帮助你:
1. 尽可能的去除你的主观偏好。
2. 使具有不同背景的人(设计人员、开发人员、客户)能够在理解网站上有统一的共识。
3. 创立与竞争对手网站或者以往的开发相比较的基本规则,为你的客户提供一个对他们网站的优缺点事实依据,视觉上的展示。
衡量用户体验
用户体验正如上面所说的4大重要因素。但是我们如何量化和徇这些看似无形的元素呢?
我们把我们的分析分成四部分,每个用户体验元素为一个部分。对每个元素我们创建一系列的描述和参数,有针对性的考查网站。每个描述分类1-X个级别,我们在这个范围内给每个描述打分,等到你完成了第一部分的分析,你应给四个部分的描述分别打分。

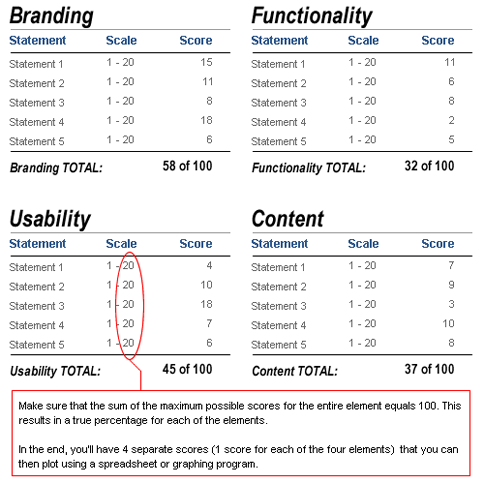
文章中的示例分析,在每个元素中仅用了5个参数,因为我们设20分一个档,最大分值为100,在每个元素中如果我们加上另外五个描述/参数每个元素就是10分一个档,下面就是有关每个元素和描述/参数的概要。
一.品牌
用来衡量网站品牌的描述包括:
1.用户为访问都提供了有吸引力的难忘的体验
2.网站的视觉效果与品牌一致
3.图片,附加内容,多媒体内容提供了体验过程的价值
4.网站传达了品牌设定的程度。
5.网站充分运用了这个体能力,加强了或延伸了品牌。
二、功能性
功能性包括所有的技术上的及屏幕之后的流程及应用,它伴随着为所有最终用户提供互动服务。而且有时对公众和管理员都有意义。
用来衡量功能性的描述包括:
1. 用户及时获得对其查询和提交信息的反馈。
2. 深晰的任务过程的告知(比如成功页面或邮件更新提示)
3. 网站和应用加上了一般的安全及个人隐私的标准
4. 在线功能与离线业务结合
5. 网站包含管理工具,加强管理员的效率。
三、使用性
使用性包括 一般意义上的对所有网站的内容和特点的易用性。在可能之下的二级主题还包括导航的友好性。他们包括:
1. 网站防止错误发生,并帮助使用都从错误中恢复。
2. 整体页面侧重应针对主要目标受众优化。
3. 网站帮助其访问都达成一般性目标和任务。
4. 网站保持其一致性和标准。
5. 网站能为有残疾用户提供特定内容。
四、内容
内容指网站的实际内容,文本,图片,多媒体等到,以及其结构,信息体结构。
我们考虑信息和内容是如果根据用户需要和客户业务要求而组织的。
1. 连接密度带来的清晰度和简单的网站浏览。
2. 内容组织方便了用户实现他们的目标
3. 内容及时准确
4. 内容与用户需要和商务目标相切合。
5. 多语言的综合性内容。
结果:

首先,将每个元素的价值相加,因为每个元素设定了一个最大和为100的量级,我们得到的是一个百分比的分数。最好的方式是通过一个蜘蛛图来展示。

通过分析获得创意
文中描述的分析和方法的优点在于它们能迎合你的特定客户。可根据需要加入其它考察元素。
这个分析平台使你能在你选取的某一元素中增加权重,比如你的客户是一个生产商,它非常侧重品牌和外观及氛围。毫无疑问你可以修改衡量体系,给予品牌元素更多更好的侧重。给于可通知性少些侧重。
出处:蓝色理想
责任编辑:moby
上一页 也说用户体验的量化 下一页
|







