|
在我的上篇文章发出之后,我听到对“WEb2.0视觉风格”这个称谓的不认同声音。其实这并不出乎我的意料,因为,我在认真的开始思考“WEb2.0视觉风格”应该何去何从的问题之前,也有过类似的感受,那就是:Web2.0应该更注重“内在理念”而不是“视觉外观”。蓝色理想独家首发,作者Quester。相关链接:Web2.0视觉风格进化论 一
事实是这样吗?你不妨先回答我下面这两个问题:
① Web2.0 作为一个新生的“概念”,是否不需要一个清晰的“视觉表现”?
② 你认为自己已经找到体现 Web2.0 概念足够清晰的“视觉表现方式”了吗?
如果你的回答都是“是”,那么我强烈建议你不要再往下看这篇文章,它完全在浪费你的时间。
如果你心存疑虑犹豫不决,而你又想更详细的了解关于“WEb2.0视觉风格”的内容,就请抱着一同探究的心态,和我一起来完成这个“进化过程”吧。
Web2.0 需要“视觉识别”,吗?
Web2.0 Need "VI", Is it?
如果我们把“Web2.0”看作“形象识别”的一个主体(因为它有着区别于以往Web概念的需求),那么我们就很容易看清它应该有的体系结构:作为“理念识别 (Mind Identity)”的“Web2.0概念”现在应该不会有人再怀疑,否则你也不会来看我这篇文章。因此我们可以说,作为“理念识别”的这个部分,已经基本完成。那么在在“理念识别”指导下的“行为识别(Behavior Identity)”和“视觉识别 (Visual Identity)”就应该逐步的完善和清晰起来。
可喜的是,对于“Web2.0的行为特征”我们现在也已经有了很明确的概念,它的交互性,参与性,资料的产生和分配的动作方式,可移动性等等都将“Web2.0”的“行为识别”进行得如此生动鲜活,你很快就可以判定:“噢,这个网站是以web2.0的方式在玩!”
可惜的是,对于“视觉识别”的范畴,我们拥有了这样一套清晰完整的,可以传达理念,表现特性的“视觉组件”了吗?没有!
因此,作为有职业敏感和操守的设计师的你,为什么不和我一起来共同把我们需要做的工作完成呢?你还在等着一本装订成册,封面用荧光色印着“Web2.0 视觉手册”的书送到你的手里吗?Come On, You OUT!

图注:网上的兄弟们自己“颁发”的“Web2.0设计师证”,你也可以给自己来一个。
我真的希望看到这里的你觉得我上面的解释是一大堆废话!因为这说明你真的知道作为一个设计师自己应该去做些什么,想些什么。
视觉的进化与沿革
Evolution of Visual Elements
谈到视觉元素的沿革,很多人兴趣就高涨起来了——你看看论坛上的那些个帖子,点击量最高的,回复最多的不就是“最新XXX效果,附教程”之类的吗。一些人又说了:我们这不是一直追赶潮流吗?是啊,弄潮和追潮只有一字之差而已。
好吧,就从论坛的热点帖子说起:之前有个帖子是关于Web2.0的Logo的,这个话题真是热得烫手。可惜的是,我在查找证据之后发现,许多所谓的“大公司的新Web2.0风格Logo”其实是某些“好事者”所为。呵呵,不必失望,这些行为颇有点Web2.0的风格,况且,其中的有据可查的确实被采用的Logo,有一小部分,也可以从这些版本中找到——你现在可以把你喜欢的样式直接推荐给产品影响全球数以万亿计客户量的大公司,影响它们,改变它们!你不觉得Web2.0的可爱吗?
换个角度来讲,很多公司在“Web1.0时代”没有改变它们的Logo,现在到了“Web2.0时代”为什么就都迫不及待的要改变Logo的设计呢?这除了说明Web2.0是“真正意义上的网络”以外,难道你还觉察不出“Web2.0的视觉设计”的重要吗?

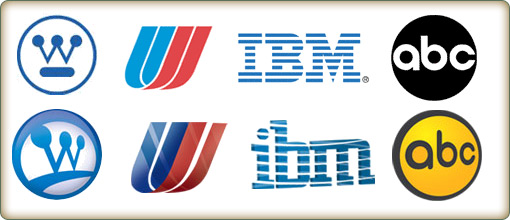
图注:上面这些Logo,下排都是未被证实的“自作多情”作品。和“现任”Logo的比对。

图注:还是来看看真正的Web2.0的色彩和符号在怎么玩吧!大公司老是跑在前面,一点不错,后续的文章还会详细介绍关于“可口可乐”的进化例子。
我想说的是,你应该从这些真真假假的Logo中看出来,哪些才是真的符合Web2.0的标准而不被表象的那些所谓的渐变应该怎么拉,高光应该怎么做,影子的参数是多少所迷惑。觉得有些难度是吧?我们的这几篇文章不是为了Web2.0而说Web2.0,只是想从“视觉进化”的规则中告诉你怎么来鉴别和找出“真正的Web2.0风格”!
进化的概念
What's the meaning of "Evolution"?
很清楚,所谓“进化”,就是在原有“物种”的基础上向前进步。在英语中的“Evolution”也可以翻译成“演变”,但是我宁可用“进化”这个比较积极的词汇。
对于视觉元素的进化,由来久矣。谈到这里,我不得不提到一个人,因为我在分析新Web2.0的Logo走向(趋势)时,好多的Logo源头都指向了他,上面那个图里面4个原有的logo,3个都是他设计的。他的名字是:保罗·兰德(Paul Rand 1914-1996)


图注:兰德为IBM做的海报,视觉音译了I.B.M (Eye, Bee, M)
你可能会奇怪,他怎么会出现在苹果的“想法与众不同”(Think Different)海报里,这里我引用一段介绍,详细的,你可以区下面的链接找寻。
保罗.兰德(Paul Rand,1914-1996)兰德作为当今美国乃至世界上最杰出的图形设计师、思想家及设计教育家之一,其先导地位和作用是勿庸争辩的。
兰德1929-1932年就学于纽约Parsons设计学院。年仅23岁便成为Esquire Coronet广告公司的艺术指导,在随后的三十多年里他一直担任纽约广告代理公司的创意指导,也曾受聘为许多美国著名大公司的设计师或设计顾问,其中包括美国广播公司(ABC)、IBM公司、西屋电器公司、NEXT电脑公司、UPS快递公司、耶鲁大学等艺术顾问。他为这些公司和机构所设计的企业标志 ,已成了家喻户晓的经典之作。
半个多世纪以来,他在视觉设计方面的建树和前卫精神对整个图形设计领域而言,影响巨大而深远。
详细: http://www.artcn.cn/Article/pmsj/wgsjs/200604/9407.html

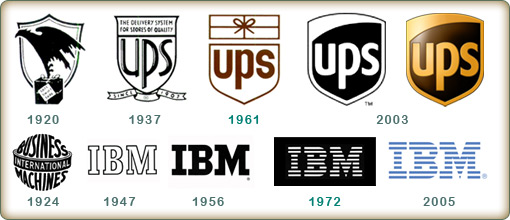
图注:上面用亮色表明年代的Logo,即是兰德的杰作了。
我们向兰德致敬,感谢他为我们留下了这么多可以追寻的脉络,可以让我们踏着他的脚印向正确的方向行进。从某种意义上讲,我们现在面临的课题,也是当年兰德遇到的问题。但是庆幸的是,我们现在有了更多更便捷的方式来获取资讯,完成新一轮的“视觉元素的进化”过程。
苹果风格是否就是web2.0风格?
为了不使有些人觉得枯燥,我决定把这个小节提到前面来讲。同时,我也正在改善我的“笔调”更Web2.0一些,希望大家不是正襟危坐的凝视这几行字,而是陷在沙发的一角用手机看小说的感觉。

苹果风格是否就是web2.0风格?这个话题好像会使人感到困惑:的确,那些该死的苹果设计师团队每天都在“Think Different”,难怪它们会跑在前面,因为它们会最快的找到“Good of Different”。不可否认,苹果确实创造并引领了好长一段时间的潮流。但是给我的感觉,自从1997年微软的“毒血”注入苹果之后,苹果的创造力就大不如前。(注:1997年8月6日,微软首次动用1.5亿美元购买苹果公司非投票股份)
撇开这些“政治经济学”不谈,我们还是从理念上分析一下苹果的行为:
①提高产品使用的愉悦感(不仅是舒适感),超越仅限于功能的满足。
②为了愉悦视觉触觉感官而不惜代价(严格规定所有产品表面不能有可见的螺丝钉,iMac的外壳铸模造价高出同类型产品30%,为研究透明塑料如何看起来不“低档”,显得“舒适,科技感”而将工业造型设计师蹲点到糖果厂看软糖生产过程。等等)
③追求自我“i”为中心,个性独特,尝试不同。
你可能读到这里会想起一个人:斯皮尔伯格。对,没错,就是他。1亿2千万美元拍《兄弟连》,没想过卖不卖得出去,但是他成功了。他持股的公司“梦工厂”,其中一个股东就是原苹果公司的创始人之一。不过他们这种不计成本的玩法,不太符合市场经济,所以不幸的,“梦工厂”在2005年圣诞节前被派拉蒙公司以16亿美元收购,不玩了。
那么,说到这里,一些对于“Web2.0精神”比较熟悉的人就会发现差异。
① 人群不同:苹果的理念是创造独特,原本不是为了愉悦“大众”而是满足少数能欣赏之“小众”,若不是自iBook之后采取扩展低端市场的做法,估计现在iPod,iPhone是不可能轻易流于“民间”。然而,“Web2.0”是“大熔炉”,体现参与性,互动性。几乎所有上网的人都是“受众”,是自娱自乐自作自受的“众乐乐”。从年龄跨度上讲“Web2.0”也要宽泛许多。
② 氛围不同:因为人群的关系,两者的感情色彩和氛围就大相径庭了。苹果有一点“后雅皮”的影子,感觉象一个受过优良教育,会用科技来改善生活却有着顽皮不羁性格,享乐人生态度的大男孩。Web2.0就有点纽约皇后区的喧嚣或者说北京春节白云观逛庙会的感觉。人们为自己感兴趣的事情蜂拥而至,乘兴而来兴尽而归,嬉笑怒骂无拘无束。
③ 表现不同:因为上述的一些关系,导致视觉表现上,苹果的东东对于Web2.0就有些消化不良。最明显的例子就是所谓的“水晶按钮”,其为表现完美所花费的步骤,对于芸芸众生的Web2.0网站来讲,一是制作过于复杂,二是视觉表现浪费。一件裘皮大衣,配上骨质的扣会给人感觉很纯朴,配上银质的钮会给人感觉很高贵。但是问题不在于钮扣,而是在于你的网站是不是要弄成那件裘皮大衣。
好了,既然结论是:苹果风格 ≠ web2.0风格,那么关于为什么说“过于复杂,视觉表现浪费”的问题就留在以后的文章里面详细讲吧。
特别注意,文章中不少链接是去往维基百科,如果不能访问,请使用代理设置
还是和以往一样,欢迎各位兄弟姐妹的发言,Web2.0!不要吝啬你们的声音!
论坛讨论地址:http://bbs.blueidea.com/thread-2718884-1-1.html
本文链接:http://www.blueidea.com/design/doc/2007/4479.asp 
出处:蓝色理想
责任编辑:蓝色
|







