|
这个帖子源于小红 (Redfall)一个问题,关于小红,不用我多介绍,她就是《网页设计与配色实例分析》的作者。连她都觉得困扰的色彩问题,是什么呢?我们来看看……
Redfall:问一个常常让我疑惑的问题:我以前以为刺眼的颜色饱和度就高,柔和的颜色饱和度就低,但后来写文章的时候看数值显示才发现不是这样的。这是为何?
经由我的解答,小红觉得这些知识有普及的必要性,也可以作为她在网上陆续刊出的《网页设计与配色实例分析》RGB与HSB 内容的一个补充。因此,我应她的邀请,将我们在MSN上关于这个问题的对话整理在下面。
Quester:其实,这可能是很多人会误解的问题。关于色彩的理论,我之前说过,屏幕色彩,印刷色彩,绘画色彩,是三种相关但又相互独立的体系,他们对色彩概念的描述是不同的,说谈及的三原色也不同。因此,最近我一直在强调,在讨论色彩问题之前,先搞清楚大家在哪一个范围里面讲问题,以免造成不必要的争论和纷扰。
小红说的“我以前以为刺眼的颜色饱和度就高,柔和的颜色饱和度就低”这个观念对吗,以小红的科班底子来讲,不可能有这样基础概念错误的可能,因为,美术教科书上的确是这样写的。

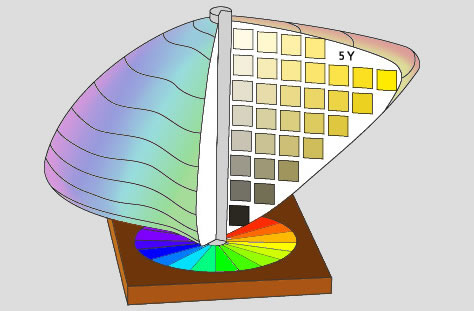
这就是我所说的概念差异:传统美术和设计学科,对色彩(准确的说是“颜色”)的描述,是基于孟塞尔色立体的(孟塞尔颜色系统 (Munsell Color System)是美国艺术家阿尔伯特孟塞尔Albert H. Munsell(1858-1918)在1898年创制的颜色描述系统。至今仍是比较色法的标准。),我们知道,孟氏色立体有三类“极色”,白色极、黑色极、纯色极。这样一来,色立体看起来就有点像飞碟。单个纯颜色,不管是往里面“掺入”黑色变暗还是“掺入”白色变淡都是属于“纯度”变化。
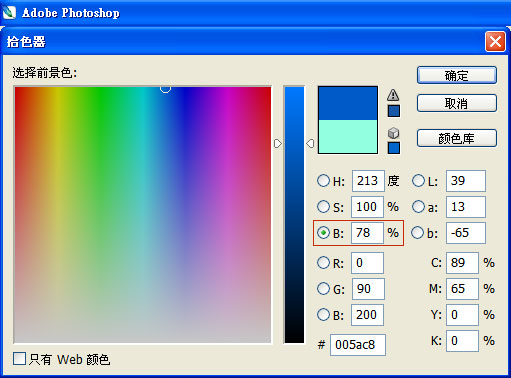
那么,现在我们在电脑上用来描述色彩的“设备无关性”HSB,是怎么来描述的呢?

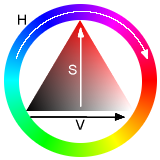
HSB,看起来是很直观的 H (Hue)色相、S(Saturation)纯度、B(Brightness)明度。这里补充一个概念要引起大家注意:B(Brightness)明度,L(Lightness)亮度 (来自于Lab色彩模式)在色彩学里面是两个概念,计算方法也不同,请不要混淆。
要说明HSB怎么来计算色彩,要从HSB和RGB的关系来讲,下面的内容涉及到HSB和RGB的计算公式,或许有些枯燥,但是为了了解根本还是请耐心看下去,我也尽量用通俗的语言来描述他们:
因为RGB和HSB中都有个B,避免混淆,公式中用V来表示HSB的B。
读入值为RGB是0~1之间的小数,由0~255转换。
H = (0+(G-B)/(MAX-MIN))*60 ,IF R=MAX
H = (2+(B-R)/(MAX-MIN))*60 ,IF G=MAX
H = (4+(R-G)/(MAX-MIN))*60 ,IF B=MAX
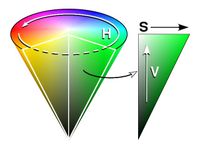
S = MAX-MIN (Windows模式算法,圆锥色立体)
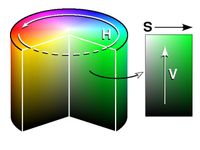
S = (MAX-MIN)/MAX (Adobe模式算法,圆柱色立体)
V = MAX


我们来看看我们关心的S(纯度)的产生:纯度 = RGB三值中的最大值和最小值的差 和 最大值的比值
那么也就是说,这个差值越悬殊,色彩的纯度就越大。即使是████ R0 G255 B180 (H 162 S 100 B 100)这样高亮颜色,或者是 ████ R0 G23 B16 (H 162 S 100 B 9)这样的很暗黑的颜色,纯度也是一样高。
再来看看B(明度)的产生:明度 = RGB三值中的最大值
也就是说,明度是由最大值的原色所决定的,和颜色的混合无关,并不是我们想像中的RGB的叠加越多,明度就越大。
比如,R:0,G:90,B:200。那RGB中的最大值是200。
200/255=0.784=78% 这个就是HSB 的 B 明度值
让我们来验证一下:

到此,我们就可以明白,传统的美术教学概念和HSB色彩模式的表述上有细微的区别,说得简单一些,是因为他们采用了不同的色立体结构来诠释色彩关系。
另外有人又问:HSB 它到底对我们有什么用处呢?
你可以把HSB 理解为 人于计算机之间 进行色彩沟通的一个界面。
因为计算机描述色彩在屏幕上显示,是以RGB表示的,但我们人类不可能用眼睛来“分光”,直接读出RGB的值。
但是我们可以描述一个颜色用“在这个黄色的基础上,更红一些,更亮一点,不要太鲜艳”这样的方式。
那么 黄色,就是 色相(H),更红一些,是指的色相变化; 更亮一些,是明度(B)上的调节提高;不要太鲜艳,是纯度(S)的调整降低。
我们可以用 HSB 来调整和对比颜色, 然后 经过 HSB 到 RGB 的转换,得到新的RGB色值来指导它在屏幕如何显示出来。
HSB 色彩更适合“人类的表达方式”,比直接读给你RGB色值更加具有感性的认识。
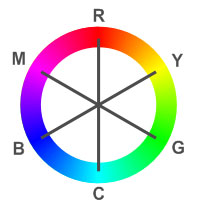
唯一的问题,会对你刚开始学习使用和认读 HSB 色彩有一点困难的是:你要学会背熟色相环的度数,如下:
 
0 红色 R= 0 =(120*0) ▲顶点
60 黄色 Y= B-180°(补色)=60
120 绿色 G=120=(120*1) ▲右下角
180 青色 C= R-180°(补色)=180
240 蓝色 B=240=(120*2) ▲左下角
300 品红色 M= G+180°(补色)=300
360=0 回到红色 R
那么,我们 看到 这样一组数值 H 100 S 50 B 80 是什么感觉?
H 100,在黄绿之间,靠近绿色多点。
S 50,纯度中等,比较不耀眼和浓艳。
B 80,明度较高,是比较浅的色彩。
看看,和你的感觉吻合吗?
██████████████████████
(H100, S50, B80) (R136, G204, B102)
本文链接:http://www.blueidea.com/design/doc/2007/4512.asp 
出处:蓝色理想
责任编辑:moby
|







