|
在 Web 设计上的应用
信息可视化对于具体的 Web 应用是很有指导意义的,或者说就是信息可视化的应用。基本步骤就是从大量数据中提取元数据,然后对应可视化变量,用图形设计方法去实现。IBM 有一个相关项目叫做 ManyEyes ,内置了很多常见的可视化模型,可以参考。
对于 Web 设计来说,重点是利用认知心理学的理论作引导,比如色彩的暗喻、直觉等,如果是国际化产品,尤其注意文化差异。从色彩的角度讲,各个国家或地区因为政治、宗教、环境等不同,对色彩的感受不同。
结合上面的表格,举个例子:TagCloud。TagCloud 的目的是什么呢?并非是表现出各个 Tag 之间的关系,而是让用户能够更好的进行选择、识别,所以通过大小和颜色的区分,创造了 TagCloud。所以做设计还是回到了先进行用户研究这个话题上。
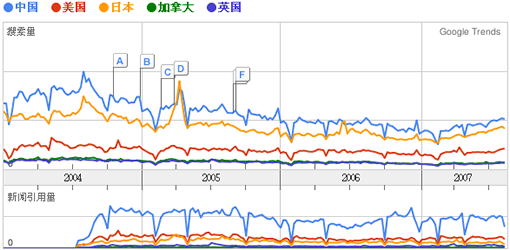
其他在 Web 上的应用,比如 Google Analytics、Google Trends。借助于 Flash、Flex、SilverLight 等强大的浏览器端图像渲染,可以将大量的、复杂的数据清晰、直观、生动的展现给用户。

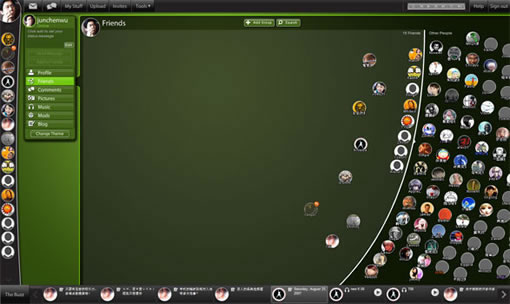
也可以通过信息可视化技术和方法将 Social Network 表现出来:

更多应用
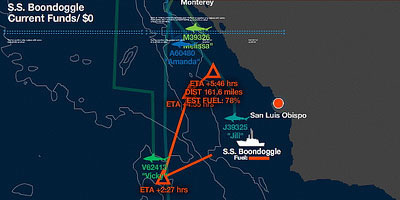
以下例子取自 information aesthetics ,点击图片上的链接访问源网站:

http://oakland.crimespotting.org/

http://www.similardiversity.net/

http://carohorn.de/anymails/

http://www.areacodeinc.com/work/sharkrunners/

http://mullinslab2.ucsf.edu/craigstats/data/mapall.html
参考文献
* 宋绍成, 毕强, 杨达, 信息可视化的基本过程与主要研究领域, 2004
* 张聪, 张慧, 信息可视化研究, 2006
* Edward Tufte, Envisoning Information, 1990
题图来源:带色彩指示的咖啡杯。
本文链接:http://www.blueidea.com/design/doc/2007/4928.asp 
出处:UCDChina.com
责任编辑:moby
上一页 信息可视化与视觉设计 [1] 下一页
|







