|
可用性背后的心理学
小鸭子综合症
小鸭子综合症描述了访问者趋于坚持他们接触的最初设计以及用最初设计的相似性去衡量其它设计。结果是比起其他不相似的系统,大多数用户更喜欢类似的系统。这是因为大多数再设计所具有的可用性问题:用户习惯了原先的设计,对于新的站点结构感到不适应,而不得不重新去适应、找新的方法。
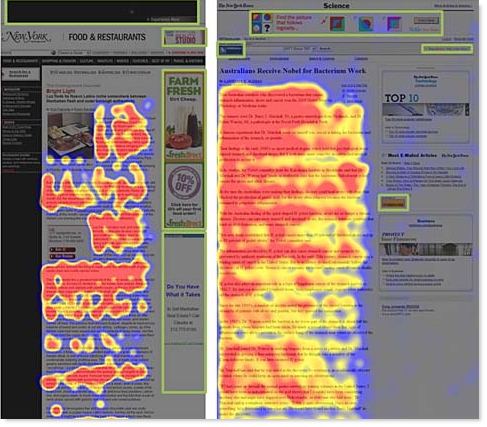
无视横幅广告
网页用户习惯无视看似广告的任何东西,有趣的是,他们还十分擅长这个。尽管 广告显眼 ,但却 经常被忽略 。因为用户上网有不同的目的,当在网页上搜查明确的信息时,他们只会将注意力集中在他们认为是相关的信息上,例如,小的文本和超链接。大的色彩斑斓或者动画横幅和其他图形在这种情况会被无视。

来源:无视横幅广告:新旧发现
蔡格尼克记忆效应
人类不能记住不确定的东西。我们习惯尽力找出我们感兴趣的未知问题答案。蔡格尼克记忆效应就是基于这种现象;蔡格尼克记忆效应下的电影、文章和情节都有一个意外的结局,经常留下一个突然震惊的意外或是困境。这种效应经常运用在广告里:叫访问者回答,然后答案广告商强迫他们阅读广告,点击横幅或者跟随一个链接。
这个效应由蔡格尼克于1927年发现,跟读者建立了情感化联系,也在市场营销方面产生了效果。访问者能更好地记住广告是说什么甚至最细节的地方也记得一清二楚。在网页写作中蔡格尼克效应也用于联系访问者到网站(例如,“订阅我们的RSS以免你不会错过文章的第二部分!”)
形态理解的完全法则
这些法则是人机交互设计的基本心理学。
- 相近性法则。当我们看到一个物体集合,我们就觉得物体互相靠近组成一个群组。

现实世界的例子,2002年度MTV音乐颁奖典礼的相近性法则。来源
- 相似性法则元素。如果元素之间彼此相似,那么他们就被认为是一组。
- 图形背景法则。在感知视觉领域,当一些物体退弱为背景时,另一些物体就占主导角色。

苹果机的标志就好像一个规则笑脸和一个笑脸的侧面(在看着计算机屏幕)。来源
- 对称法则。我们倾向于感知物体的中心周围形成对称的形状。
- 结束法则。我们认为物体结束或者完成,尽管事实并非如此。

尽管我们只是看见白色和蓝色的横线间隔出现,但我们仍然可以看见字母“I”“B”“M”。来源
你可以在 形态理解的完全法则 这篇文章里找到更多信息。
自我参照效应
自我参照效应对于网页写作特别重要,而且可以有效地提高作者和读者的沟通。比起跟我们无直接关系的事情,我们能更好地记住跟我们个人想法有关的事情。例如,阅读完一篇文章,用户可以很好地记住跟他们经历相似的角色、故事或者事实。在网站的可用性中,自我参照效应经常运用在网页写作和内容展示方面。
出处:译言
责任编辑:bluehearts
上一页 可用性30专题 [1] 下一页 可用性30专题 [3]
|







