|
可用性术语:专门名词和概念
眼动追踪
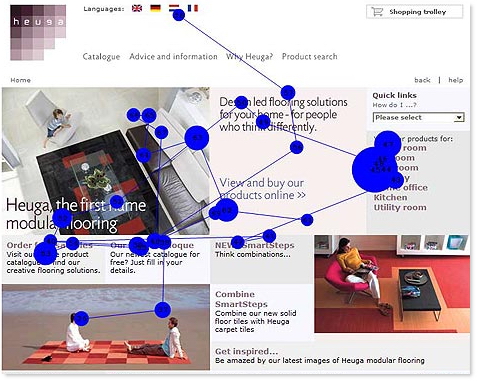
眼动追踪是度量凝视点(我们在看哪里)或者眼球运动的过程。眼动追踪监视器记录每只眼睛的运动和在可视点上最活跃区域。眼动追踪研究可以帮助评估用户浏览网页的舒适度,以及他们要用多少时间了解架构和系统。从最近的眼动追踪研究中,你可以找到一些有趣的可用性发现。07眼动追踪

眼动追踪:来源
折叠
折叠定义为网页在屏幕上看不见的最低点。当然,折叠的位置取决于访问者的屏幕分辨率。折叠以上的区域(也称为全屏)指不用滚动也可见的一屏。因为折叠以上的区域不用滚动也可以直接看到,它常被认为保证最高的广告点击率和收入的区域。尽管如此,折叠并没有那么重要。[Usability.gov]
中心注视点(中心区域)
作为人眼的一部分,中心凹注视对锐利的中心视觉最重要,对人们阅读、看电视或电影、开车,还有其它视觉占主要作用的活动是必须的。中心区域是你的眼睛可以瞄准的小范围空间区域,它也是你可以感知最多细节的唯一区域。中心区是位于你眼前大约两度的视野或两个指甲大小的狭窄区域。这就是你传送最重要的信息给访问者的位置。
中心注视点之所以重要,是因为在宽屏幕的外面,访问者可以戏剧性地看见页面的改变。这个区域里面是视觉最大分辨率的唯一部分——只有在这里无需眼睛去浏览。[来源]
注解
注解是可链接的提示和摘要信息的一种自动动作,一旦点击就会激发。提示可以通过标题链接提供。在可用性观点里,用户想控制网站上面的全部东西;被超链接文本合理支持的清晰准确的内置解释和外部链接可以提高网页的可用性。
容错性
容错性是指在有些元素不能显示或者使用的情况下,网页还能显示其内容和基本特征。也就是说,在每个可能的“错误”情况下和无论访问者使用何种配置(包括浏览器、插件、链接、操作系统),网站都能显示内容和使用。高级用户仍然提供一个完整增强的网页版本。例如,典型的情况是,如果图片不能显示,为多媒体内容提供另一方式去保证内容可以展示。[维基]
粒度
粒度表示大的、复杂的数据设置或者信息被切分为更小的单元的程度。
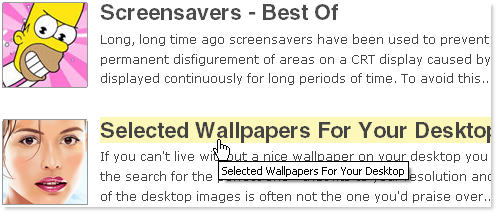
热点
热点指点击则改变形式或外表的区域。例如,当一个链接或者其它站点元素被点击就会发生焦点效果。

Smashingmagazine.com上的热点和注释
出处:译言
责任编辑:bluehearts
上一页 可用性30专题 [2] 下一页 可用性30专题 [4]
|







