|
三.添加背景区域
首先,我们来看看这些文字的整体的形状(试着以不同角度来观察),然后在它们周围画上适当形状的边框,用合适的颜色填充,不管是对单个词还是多个词的标志都是可以的,下面我们看看三种不同的方法:

上图中,这种整齐的形状可以使标志更突出,配合字体整体形状的背景,也使到标志的结构得到进一步加强。

上述原则同样适用于长短不一的文字。注意,上图中,上下的两个较短的词是两端对齐的,同样配合整体文字形状的背景使标志看起来更具活力。

背景还可以起到强调的作用,比如上图只在标志的一部分添加背景,可以使这部分从其余的部分中凸现出来,注意加了背景区域之后,其它的文字要与背景两端对齐,而不是与文字对齐。
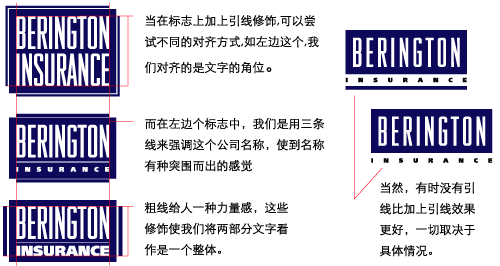
四、 添加对齐边线
边线可以使标志显得更时尚,漂亮。因为边线可以突出标志的结构,使公司的名字更引人注目,当然有时候仅仅只是为了装饰标志。
1、边线一般与文字形状的边缘形成某种对齐,这样做不仅仅是为了整洁,同时也使标志成为一个更醒目的整体。

对于公司名字,你还可以试试下面的这些方法。

2、 修饰背景区域
如果外形轮廓不够时尚或是太简单了,可以在背景区域添加其他修饰。比如下图中我们在标志的两端加入半圆形,同时用小图案来装饰四个角(注意一个标志中都只有同一种图案),这是一种让你的标志得到进一步美化或深化的一种技巧。

上图中 Dantés' 标志的字体比较柔顺,同时椭圆轮廓也显得比较自由,在两端增加装饰线可以使标志看上去更严谨,你可以试试不同粗细的线条。
出处:logo设计在线
责任编辑:bluehearts
上一页 标志设计基础 [3] 下一页 标志设计基础 [5]
|







