|
让图形和文字共舞
图形和文字虽然是截然不同的元素,不过它们是一个硬币的两面,用得好可以相得益彰,下面我们看看怎样组合它们:
在电脑时代,现在有数以千计的专业绘画插图或图形元素供人们挑选下载或购买,而且价格低廉。字体设计曾经是非常艺术化的事情,但现在一些公司也会免费提供字体,也使到字体的地位不在高高在上。
让我们尝试把这两样东西结合起来。通常我们是将图形和文字分开使用,这里放图形,那里放文字,实际上,把他们结合起来效果更好。这意味我们要将图形和文字相互遮盖,并列,或是粘连,交织在一起。这样可以让它们的特点相互映衬,成为一个整体,这比把它们生硬的摆在一起要好得多。

最容易得到而且很实用的图形来自于图案字符( Dingbats ),比如圆点,箭头,星形,圆环等。最普通的特殊字符集是 Zapf 字符集,一般激光打印机都会内置这些标准字符。
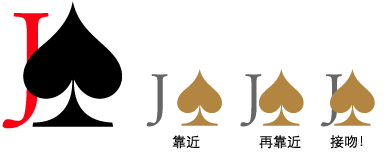
1 .相互遮盖
亲密关系最重要
单独字符和图形可以紧密的组合成很好的标志。让字母和图形不断的接近,接近,再接近直到相互遮盖住,一个简单又有艺术感的标志就 OK 啦。


紧密可以有很多种形式。上图黑桃压着字母J,同时黑桃仍然能够完整地呈现,但是下图则相反。在这里我们在 M 上加了些修饰,让波浪元素像叶子一样盖在字母上,两个圆圈很好的体现了活泼的主题。
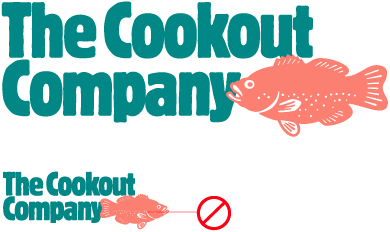
让图形置在名字上 …
什么是 Cookout 公司的特色,这个图形不用只言片语就回答了这个问题。

注意鱼是朝向公司名字的,这是两者联系的关键,如果鱼看上去是游走了,那么顾客也会跟着它走开了。
出处:logo设计在线
责任编辑:bluehearts
上一页 标志设计基础 [5] 下一页 标志设计基础 [7]
|







