|
你也想做一下?看看我们的步骤:
1 .建立一个简单的基调
办公用品中最基本的就是名片,信纸,和信封,虽然这些东西尺寸和材质都不一样,但它们都有相通之处,我们的目的是让它们看起来是个相互协调的整体。为了使标志能够灵活运用,我们必须对页边距及其支撑的元素在摆放的位置上统一处理。下面我们看看怎么做:
将文字放在一个区域里
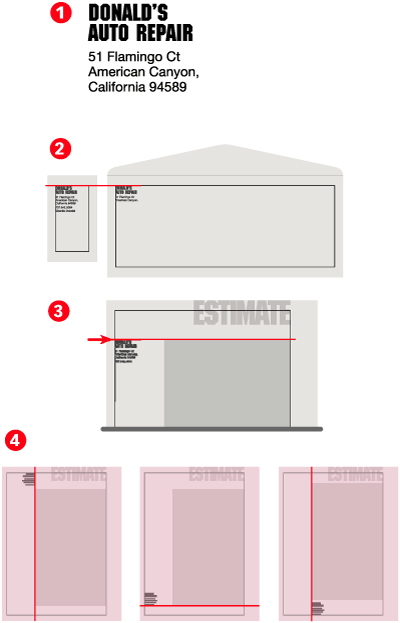
首先将文字放在一个比较整齐的区块里,靠左或者居中都可以,如下图中 [1] 。如果分成两段就显得比较累赘了;文字尽量简单,字体小一点,对于地址, 8pt 的字就足够清晰了,因为这个文字块会出现在不同的文档中,所以尽量先去适应名片的需要。
把文字块放在一角上
将文字块放置在页面的一角上,保持文字的方向和相对位置在每一页上都是相同的,这个角可以是真实的边角 [2] ,也可以是空白区和虚拟边界形成的边角,如下图 [3] , [4] 。组合式的标志一般都比较占空间,所以信头至少有一边,通常是左边要有比较宽的空白。

让图形说话
图片可以为你的组合式标志增添光彩,特别是图片元素比较相似的时候,关键是图片元素视觉上要比较简洁,线条简练,花纹平实,轮廓清晰。色彩简单也很重要,比如下面的例子里这些花朵的线条,形状,纹理都比较复杂,但是色彩简单,每一个看起来都是一个大的色块。这些花朵还有另一个好处,那就是我们对这些形状非常熟悉。

2、 精心布局
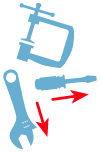
当你布置这些图形时,要注意图形视觉上的重量、平衡和视线转移的路线。将这些图形元素分成不同的组,每个组和其他的组都有相互平衡的关系,先把主要的组放在开阔的地方,然后把单个的图形或是比较小的组放在周边的位置上,注意文字块本身也是有重量的,也是我们考虑平衡的一个部分。很多图形比如螺丝刀,扳手等都有它本身的指向,我们的视线会不自觉地跟随这个方向移动,这个特性很有价值,可以引导读者视线在页面上移动。下面这个 T 恤的设计里,三个花朵包围着中间的名称,并指向它。

温馨提示:

找出元素其本身自然的方向性可以让视线引导到重要的信息上。
元素本身的指向性
很多元素本身是有指向性的,它们的形状会让我们的目光不自觉的在某个方向上移动,一个原则就是:将图形指向要突出的信息,就像下面例子中的一样。

平衡
一个页面里的所有元素包括文字都会影响设计的视觉平衡,尽量让元素的重心靠近整个布局的中间,可以让显得较重的元素组更靠近中间,这样就和远离中心但是比较轻的元素组相平衡了。

译文原文:
http://www.logosky.net/webpage/artreview/design_logo_skills_two_20070401.htm
本文链接:http://www.blueidea.com/design/doc/2009/7084.asp 
出处:logo设计在线
责任编辑:bluehearts
上一页 标志设计基础 [8] 下一页
|







