组织有关联的输入框
在一个较长的表单中,为了增加可用性,你可能会受到一些限制,但是将关联的输入框组织到一起,将表单分割并用可控的视觉化组件表现出来,可以使表单不那么吓人.这样,表单可以让人感觉更容易填写,即使填写它可能跟填写没有组织的表单花费的时间一样.
为了将关联的表单组织起来,使用<fieldset>和可选<legend>元素,正如下面的代码一样:
<form id="form" action="register.php" method="post">
<fieldset>
<legend>Basic Info</legend>
<div>
<label for="name">Name:</label>
<input type="text" name="name" id="name" />
</div>
<label for="password">Password:</label>
<input type="text" name="password" id="password" />
<div>
<label for="password-confirm">Confirm Password:</label>
<input type="text" name="password-confirm" id="password-confirm" />
</div>
</fieldset>
<fieldset>
<legend>Address</legend>
<label for="address">Address:</label>
<input type="text" name="address" id="address" />
<label for="address2">Address (cont'd):</label>
<input type="text" name="address2" id="address2" />
<label for="zip">Zip/Postal:</label>
<input type="text" name="zip" id="zip" />
<label for="city">City:</label>
<input type="text" name="city" id="city" />
<label for="country">Country:</label>
<input type="text" name="country" id="country" />
</fieldset>
</form>
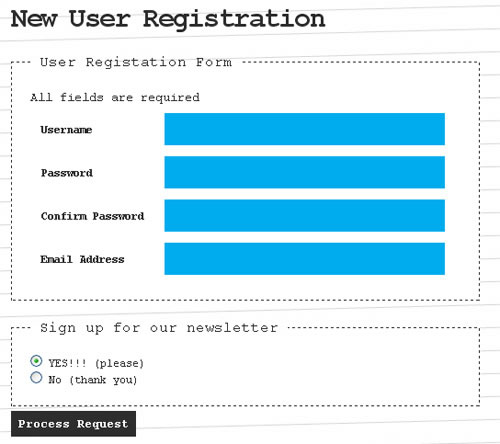
fieldset>默认会带边框,不过可以修改,通常会通过CSS来去掉.下面是单独表单一个例子,它使用<fieldset>和<legend>分割成两个部分
Cosmicsoda Registration Form

不幸的是,<fieldset>的边框在不同的浏览器中表现不一样,所以一般最好的方法是通过css去掉边框并且通过其他的方式建立自定义的边框.不过这也会影响<legend>的效果,因此现在很少看见使用<fieldset>和<legend>和两个HTML元素.但是<fieldset>仍然可以用来组织元素,同时通过自定义边框和标题来实现比较基础的效果.<fieldset>和<legend>元素对表单的易用性还是有额外的帮助的.
出处:猪窝
责任编辑:bluehearts
上一页 如何设计具可用性的网页表单? [2] 下一页 如何设计具可用性的网页表单? [4]
|







