|
内容悬停控件
针对内容片断的UI控件可以使得它更容易交互。这些控件通常在你悬停在目标内容上时出现。
比如Facebook,在新鲜事中大量使用悬停控件。悬停在新鲜事中某个人的状态上时,你可以看到屏蔽或移除他们的更新的选项。悬停在你自己的Facebook状态或评论,你会看到删除选项。这样做对用户非常友好并且减小用户界面的混乱。
何时使用
当你的一些功能很容易被访问但是并不常用时,悬停控件可能是完美的方案。
例子
下面是2个内容悬停控件的例子。
Facebook
在Facebook中,悬停控件允许管理员编辑一个Facebook页面信息。

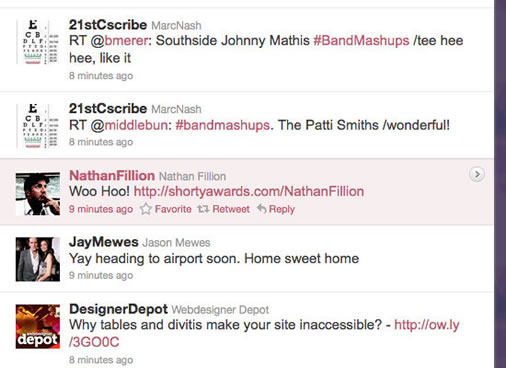
Twitter
Twitter使用悬停控件来显示回复推文的选项,还有回复选项和其它控件。

英文原文:http://sixrevisions.com/user-interface/user-interface-patterns-for-dealing-with-interactive-content/
本文链接:http://www.blueidea.com/design/doc/2011/8347.asp 
出处:rockux
责任编辑:bluehearts
上一页 处理交互内容的用户界面模式 [4] 下一页
|







