|
2.新顾客有哪几类群体?
根据对产品的需求,新顾客大致可以分为四类不同的群体:
A. 有直接消费需求,想要购买
B. 有直接消费需求,想要逛逛
C. 有潜在消费需求,想要逛逛
D. 无需求,哥就是寂寞,逛逛
要说明一点,这不像在实体店,你经验老道,还能通过察言观色看出顾客神马需求!在线上,人进店你能看见的也就是第二天量子后台的一串数字而已(单只淘宝),你根本没有办法判断人是哪一种需求!所以在陈列上你唯一能做的就是,设计一条精巧的动线,一个巧妙的推荐和关联系统,让这四类人都能毫无障碍的更多浏览你的产品,并且满足他们的需求!
要解决的问题我也列个清单,需要去思考解决方案:
- 这四类需求群体的本质需求是什么?
- 有哪些方法可以在设计上满足这四类需求群体?
3.新顾客入店的路径?
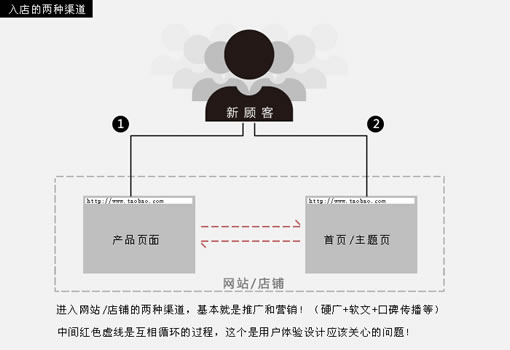
新顾客入店线路在母篇有一张图片阐释了, 要探讨这个路径的目的很明显,就是要在这个路径上做文章!

要解决的问题我也列个清单,还是需要你们去思考解决方案:
- 第一次进入产品页面的新顾客的需求和满足的方案
- 第一次进入首页或者专题页的新顾客的需求和满足方案
- 产品页和首页之间的良性循环
4. 可调和的“逛”与“找”
上面提到了新顾客的两种目的“逛”和“找”。这两个看似完全不同的目的,实际上也有内在的联系,当然我们努力把这个联系建立在有消费需求的基础上!
商家的意愿当然就是实现交易,对顾客的期望无非就是“短期而快速消费”和“长期而慢速消费”。因此对于不同品类的商家而言,要对新顾客“逛”和“找”进行挖掘就需要有效区分了!对于使用周期较长的产品,我们希望顾客是“短而快”,因此需要缩短“逛”的时间,迅速进入“找”的角色!对于周期短,又是刚需品(刚性需求产品),则需要增加“逛”的时间!
这里一定区别一个概念,缩短或增加“逛” 的时间并不意味着缩短或增加“逛”的过程,时间和过程是两个概念。打个比方,一共有50款产品,缩短“逛” 的时间则可以一次一个页面展示50款,没有细致分类,顾客无需多次跳转页面,直接在这个页面的50款产品中做决策!而增加“逛” 的时间,则可以这么做:淡化“所有产品”页面,设置多个分类页面,并按各种主题展示50个产品,简单的讲,就是把50个产品展示玩花样,让顾客看完所有页面有一种我看了500款的错觉(比较极端的比喻)!这就相对来说增加了“逛” 的时间!
缩短过程,则是一次展示的产品数量减少,分多次多个页面展示!要知道不是每个顾客一次能浏览3个页面以上的,这就等于你压根就没打算让顾客看全你的产品!
区别了以上两个概念,才能做好展示的决策!而“逛”和“找”就在你的展示决策中调和!
前面基本谈的是“逛”的概念,那么“找”又是什么概念了,它基本涵盖了“搜索”“导航”“推荐”三大功能模块的作用!在这里我不想细细探讨这三大模块如何设计,因为基本因店而异,因产品而异!商家设计这三个模块的时候把握一条原则:在任何一个子页面我都能轻松的看到这三个功能模块”
出处:
责任编辑:bluehearts
上一页 新顾客的体验 [1] 下一页 新顾客的体验 [3]
|







