|
如何改善这样的断续变成连续?
简单来说,让“过程”有“提示”动画。
这些过程包括:
等操作行为,包括现在的触摸屏设备。
“提示”动画
Gmail邮箱载入界面

等待过程采用动画的进度形式,减少用户的焦虑;
等待时间过长时有其他的选项,使得产品更贴心。
什么时候需要提示?
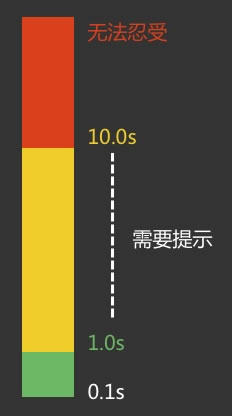
对于网页中的时间,大家比较认可的方式:

0.1 秒 在该时间内显示反馈结果用户是可以接受的。
1.0 秒 是用户保持不间断的思维流的限定时间,用户会注意到这样的延迟。
10 秒 是保持用户关注当前对话框的极限时间。
·如果没有特别的信息反馈超过0.1而少于1秒,他们会比较难以忍受。
·对于长时间的延迟,用户会想在等待完成期间处理其它事务。所以需要显示将要完成的时间(通常选择进度条或百分比来表示),不然用户期待会大打折扣。
什么时候需要动画?
- 隐喻的操作──文字链、按钮、某个操作区域(鼠标经过高亮突出可点击)…
- 等待的过程
- 操作的结果──下拉列表菜单单击后展开的抽屉列表、拖动后的位置、删除后将会消失…
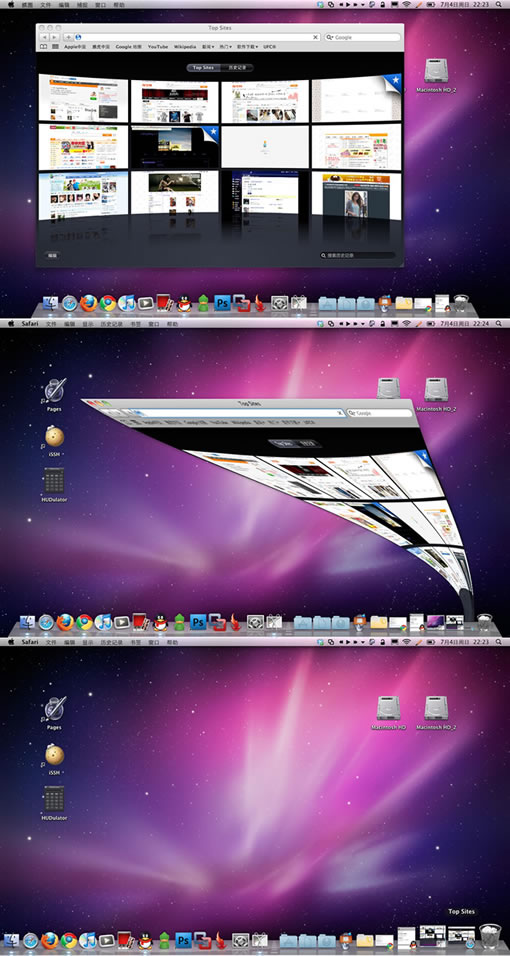
另外一个特别的例子:
Mac OSX系统中,最小化窗口时的动画效果,告诉用户最小化窗口的位置:

出处:薯片会
责任编辑:bluehearts
上一页 连续性的设计——改善产品的体验 [4] 下一页 连续性的设计——改善产品的体验 [6]
|







