Font Squirrel @font-face Kits

Font Squirrel或许是现在最流行的文字替换资源。Font Squirrel让你忘掉所有对字体授权可能有的担心,因为它提供的所有字体在商业上都是免费的。这个网站有数百种字体供选择,从sans-serif到novelty风格的字体都有。
就像之前提到的,为了保证@font-face在所有浏览器中都能工作,你需要几种不同的字体格式,对此,Font Squirrel也有解决方案。网站提供了@font-face套件,其中有你需要的所有字体格式,以及HTML和CSS。如果你找不到你想用字体的@font-face套件,他们同样免费提供了生成器,能将你的字体转换为所需的多种格式。使用生成器时,你需要保证你拥有使用这个字体的正确授权。
优点:
- 使用@font-face,但实现起来容易得多
- 他们处理所有的授权相关的事项
- 数百种字体可供挑选
- 包含多种格式(TrueType, EOT, WOFF, SVG, Cufon等等)
- 如果他们没有你想要的字体,你甚至可以生成你自己的套件
缺点:
- 和@font-face一样,不过通常来说,这是一个非常棒的解决方案
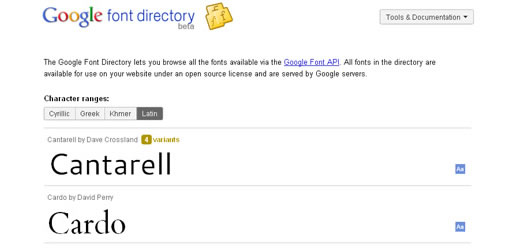
Google Fonts API

Google Fonts API的使用结合了他们自己非常独有的字体目录,目录中的所有的字体都是开源的,所有人都能使用。这个目录一直都在扩展和增长,目前已经包含了超过200个例子。
要把目录中的字体用在你的网站上,真是简单得不能再简单了。你只需要选择你想用的字体,选择想要的字体变体,Google会向你提供一行你需要用的Javascript代码。修改css,列出这个字体,你就准备好了!这真的非常简单。
优点:
- 开源授权意味着这些都是免费使用的
- 字体放在Google的服务器上,所以你的字体可能已经在浏览器的缓存中
缺点:
出处:Seemeloo西米露
责任编辑:bluehearts
上一页 网页设计师的字体替换方法指南 [3] 下一页 网页设计师的字体替换方法指南 [5]
|







