|
第三部分:外观
1. 标签
a. 单词VS.句子
如果一个标签的意图易于理解,比如询问姓名或电话号码,那么一两个字就够了。不过为了消除模棱两可的歧义,有时可能需要短语和句子。

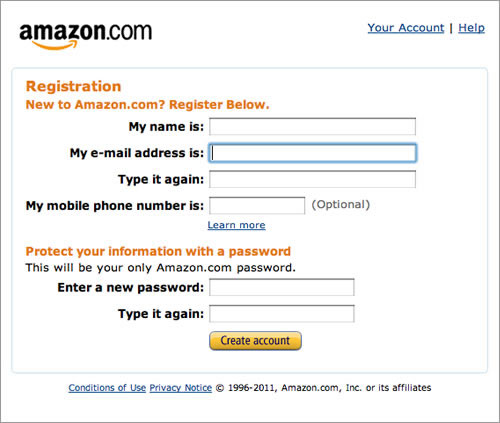
Amazon的注册表单使用了完整句子,尽管用单词可能已足够说明问题。
b. 句子样式vs.标题样式
应该用“Name and Surname” 还是 “Name and surname”?
相对于标题样式,句子样式相较之下更便于遵从语法。有一点是肯定的,就是不要全部大写,这会导致表单显得不专业且难以浏览。

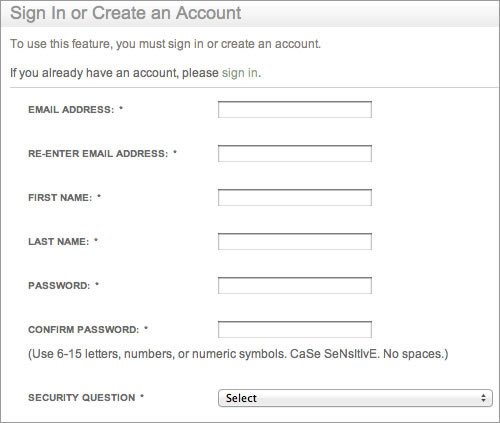
想要快速浏览Barnes & Noble注册表的标签有多么困难(它的标签都是大写)?
c. 标签末尾的冒号
一些桌面应用软件和运营中的平台比如Windows的交互规范推崇在表单标签的末尾追加冒号。一些在线表单的设计师仍遵从且坚持这个做法,主要原因是针对一些老的屏幕阅读用户,他们大部分是依靠冒号来标识出某个标签。而一些新近用户是依靠标识(特别是针对标签的标识)。除此以外,对于冒号的偏好是有争议的,如果表单样式保持统一,它是即不提高也不减损表单可用性。
d. 标签对齐方式:顶部对齐vs.左对齐vs.右对齐
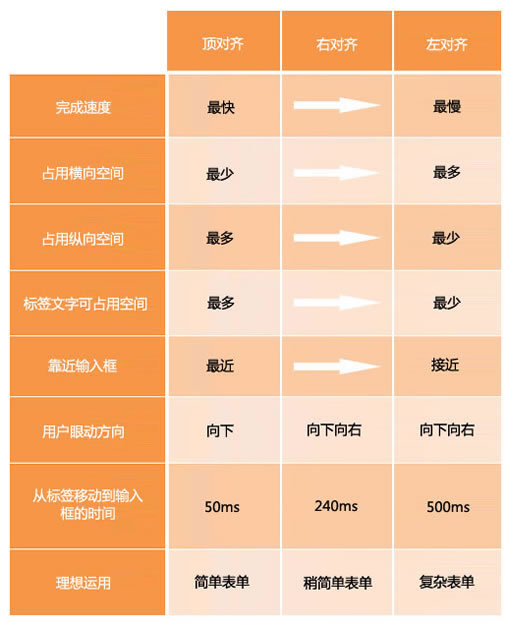
与常规建议相反,输入框上方区域也并不总是最利于标签放置的好位置。它是一个让用户快速填写表单的理想组合方式。不过有时候你会想减缓用户阅读速度以求用户更全面地注意到标签细节内容。当然,让一个长表单保持一列,用户便于滚动页面,这比打散信息,组成多列来保证每样东西“错落有致”要好多了。每种对齐方式都有它的优缺点。

时间数据参考自“Matteo Penzo的“Label Placement in Forms” (在表单中放置标签)

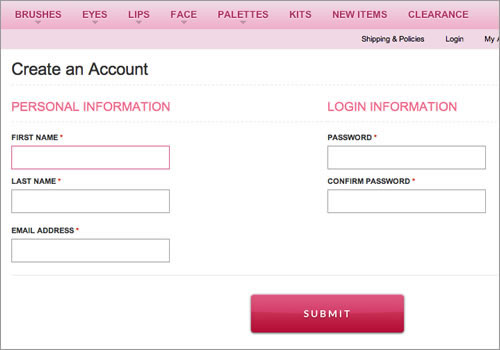
(表单不应包含多列。以Makeup Geek的页面为例,很容易就忽视了右边纵列信息(更别说“必填项”注释在尾部))。
出处:携程UED
责任编辑:bluehearts
上一页 泛议网络表单可用性规范 [4] 下一页 泛议网络表单可用性规范 [6]
|







