|
定义维度
在我讨论可用性的质量的时候,我发现了一些可以加在“有效”、“效率”和“满意度”上的好的建议:用户友好、好记、快乐、可访问性、可学习性、可寻找性、高质量、有用的、对错误的反感。在《可用性工程》一书中,Jakob Nielsen曾提出一个可用的产品的五个质量:可学习性、效率、可记忆性、错误(低错误率、出现错误也容易修复)、满意度。
最初,用全部以E开头的单词只是个文字游戏,而我也一直在寻找可以让“可用性”的维度易于记忆的方法,所以5个E就诞生了。我决定用:
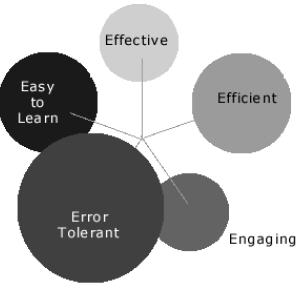
·有效的(Effective)
·高效的(Efficient)
·吸引力(Engaging)
·错误宽容度(Error Tolerant)
·易学习的(Easy to Learn)

有效的—用户达成目标的完成度和准确度
有效的(Effective)是第一个E。如果一个用户不能完成他/她被安排去做的事,就无所谓完成得快或慢,容易或者困难。最终,他们在完成任务或达成目标的中失败了。如果我们想衡量有效性,我们必须知道人们怎么定义成功和有用,如果想要进一步或者更精细的结果。
高效的—在完成工作时的速度(和准确性)
高效可能是被定义得最细致的,比如说,在一个电话服务中心,效率就是一个操作员每天处理的电话数。如果说一项任务“太费时间”或者“需要点太多次”可能是一个主观的判断。
吸引力—使用界面时的快乐感、满意感和有趣的程度
“吸引力”取代“满意度”是在寻找一个能让界面将用户吸引到一个网站或者任务中的词汇。它也同样关注于互动中的满意度,或者用户和产品的表现、组织是怎么更好的连接在一起的。
错误宽容度—产品如何更好得防止错误,并且帮助用户应对错误
要是能够“没有错误”或者“防止错误”那是最好不过了,但是错误、意外和错误理解还是会发生。你的每次点击也是可能出错的,比如你可能会读错一个链接并且需要返回,或者打错了字。真正的测试是看在错误出现的时候,交互界面能提供多少帮助。
易学性—产品如何支持首次使用,和支持更深入的学习
有的产品可能是被用到一次,有的产品偶尔被用到一次,有的产品每天都会用到。这个产品的操作可能是一个简单或者复杂的任务,用户在这个任务中可能是专家或者初学者。但是每次界面在被使用的时候都需要被记起或者重新学习,而且产品中的一些新的领域也会随着使用时间的增长被慢慢探索到。
认识5E
认识“可用性”的意义——“可用性”的每个维度都是如何被定义的——是谈论“可用性”的好开端。不做一般性的描述,而是去探索每个产品中涉及的特定的情况和用户的角色。
这样去做的一种方式是以第一人称对“可用性”需求的每个维度做出描述。这种需求在一个典型的描述中可能是直率的或者含蓄的。做好的方法是直接引用用户调查中的语言。而且对用户当前的知识或者一些猜测的描述也可以架构起来。
这种描述应该是第一人称的,提醒项目组这是反映了用户的观点,而不是商业需要。好的描述也揭示了用户对产品或者任务的潜在态度,并且对用户的声音也有一个风格和语言学上的认识。这里有一些例子:
·“我希望这东西别再让我犯错了。”(错误宽容度)
·“它最好比打印出来填好能快点,我可不想花整天的时间在上面。”(效率)
·“我怎么才能知道它是不是给我注册了正确的课程?”(有效性)
·“我们培训过,但是我每个周只用一次这个东西,很容易会忘记。”(易学习性)
·“……我看到一个白屏,不知道接下来该做什么。它就这样死在那里了,所以我就去看别的网站了。”(吸引力)
·“我找到一些什么,但是这是唯一的答案吗?我不知道,可能还有些别的需要看。”(有效性)
·“这个网站不错,但是字太小了,很难读。”(吸引力)
当然这些维度是相互联系的,一个比较难学和难记的界面需要更长的时间去使用。一个容易被错误牵制的界面,自然不会高效。理解这其中的关系可以通过区分用户所说的一些细微差别。考虑到差别和重点(和反应速度的布置),“我不想做错”和“我希望它能做得准确。”两中表达都考虑到互动的结果,但是一个强调该产品更需要强调“错误宽容度”(并且预防错误)从而恢复用户对产品的信心。而另一种表达,建议对产品的一些反应有更确定。
出处:UI花园
责任编辑:moby
上一页 可用性的维度 [1] 下一页 可用性的维度 [3]
|







