|
上面这个例子中提到了“我不是臭鱼”这个功能,这实际上就是“切换用户/退出登录”功能。表述成“我不是臭鱼”是希望这个功能看上去能更亲切些。但是,谁?谁不是臭鱼?同样是这个功能,amazon.com上的表述是这样的:

旧版的Live.com是这样处理的:hello,chouyu (not you? Sign out)。这样是不是更亲切了?看来,并不是非要用“我……”才能让用户感觉到亲切、自然。
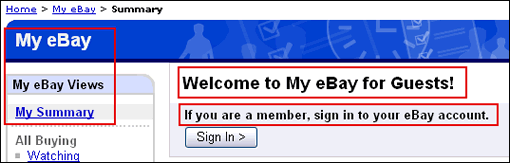
是“你”?是“我”?的问题,即使是很牛X的网站也存在。来看ebay.com:

在ebay网站中,“My eBay”是个固定的称谓,如果有一天突然改成了“Your eBay”恐怕会有很多用户不习惯,所以,设计者只能坚持使用“My eBay”这个词。
然而,在上图右面的表述中,如果写成:“If I am a member, sign in to My eBay account.”恐怕就成了笑话了。只能是“If you are…”,所以,设计者不得不在后面表述为your eBay account,这样可以避免单纯的出现your eBay这么个词。
为什么右侧页面第一行需要一句欢迎语呢?又为什么欢迎语要写成:“Welcome to My eBay for Guests!”而不是只写成:“Welcome to My eBay!”不是更简单、清楚嘛?为什么要加“for Guests”?设计者试图告诉用户:My eBay 是这个网站专门为客人提供的一个服务。左面是My eBay,右面是If you are a member, sign in to your eBay account,要让用户自己理解:“sign in to your eBay account就能进入My eBay”,这个逻辑太难了。所以,需要这句欢迎语来过渡一下,大致可以这样理解:“欢迎来到My eBay 这个专门为客人提供的服务空间,您当然就是我们的客人啦,所以,这个My eBay就是为您准备的啦,如果您已经是会员了,就请登录您的eBay帐户吧,这样您就可以进入My eBay了。”这句欢迎语并不是专门为了欢迎一位未登录用户的。(如果要欢迎也更应该是在首页上就欢迎了,而不是到这里才欢迎)
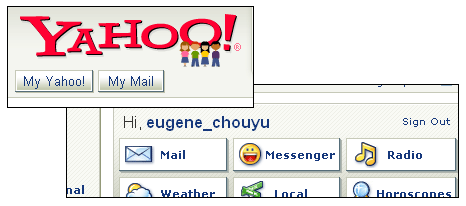
开头的时候说过“My Yahoo!”,这个称谓比“My eBay”更加为用户所熟知,更是改不得的。

Logo下面是“My Yahoo!”按钮,旁边需要邮箱的按钮,叫做“My Mail”是很合理的。下面一张图是首页上右侧的截图,这里需要先让用户确信登录的帐户是正确的,因此,打个招呼:Hi! eugene_chouyu,但是这一打招呼,却把页面的“主人”确定了,是yahoo网站在跟这位用户打招呼。那么,下面要显示邮件的摘要功能,只能不出现“My Mail”这样的字眼了,只叫“Mail”好了。
上面所说的这些例子,基本上还都是让人觉得有些别扭,不至于出什么更多的问题。如果只是为了让人阅读起来更顺畅一点儿就要挑战用户多年的认知习惯确实有些没必要。然而,这个是“你”?是“我”?的危害还不只于此。
出处:蓝色理想
责任编辑:moby
上一页 是"你"?是"我"? [1] 下一页 是"你"?是"我"? [3]
|







