|
下一个例子:

先介绍一下:
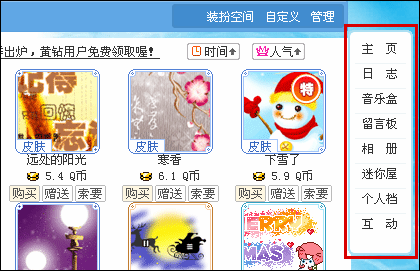
这是Qzone商城。Qzone商城是一个让用户购买装饰物装扮自己Qzone空间的产品,在这里,用户可以买到背景、鼠标指针、各种小装饰,还包括用户自己Qzone空间导航栏的皮肤(图中右侧部分)。
点击商城中商品的小图片,就可以即时的在页面中预览到实际效果,为了让用户预览到自己空间中的导航换上皮肤的效果,这里显示出了用户个人空间中的导航。显然这里并不希望用户通过它离开商城。但是,这里的“主页、日志……”却是可以点击的。既然这里不希望用户点击,为什么要让这些链接可点击呢?如果你使用过Qzone就会感觉到,这个导航的引导效果甚至比“井盖上的把手”更强。
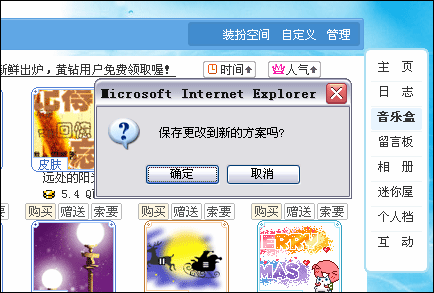
为了挽留用户,且避免误操作,不得不弹出一个对话框:

“保存更改到新的方案吗?”……中文确实是世界上最难的文字。
为了挽回一个错误的设计,不得不再设计一个邪恶的弹出窗口。而更复杂的设计,意味着出错的几率更高。
似乎也可以说,在这里用户看到自己Qzone空间的导航,是有点击导航进入相应栏目的需求的。但,这个需求产生的前提是:先有了这样一个导航,并且看上去就像是可以点击的样子。在这个前提下,要点击它的需求才出现了。如同那个窗上的把手,把手在那里,并且上面没有大便,看上去就象是可以扳动的。
我们可以尝试着设计一下:
1.让这个导航看上去就不象可点击的样子;
2.在商城页面上部加上明确的链接允许用户返回到自己的Qzone空间中。
满足了上面两条,还会有多少人非要在Qzone商城中直接进入自己的“留言板”呢?
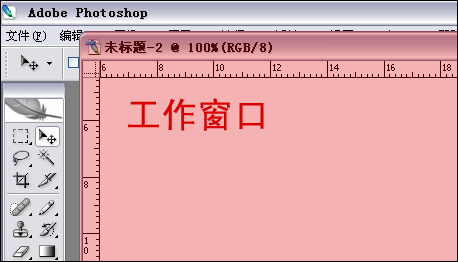
PhotoshopCS2中,一个工作窗口可以拖动的范围更大了,如图:

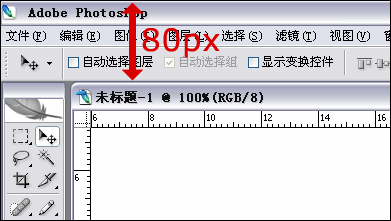
以前的版本只能这样:

与以前的版本相比,最顶部的80px也可以用作显示工作窗口了。PhotoshopCS2提供了更大自由度的操作。但是,这80个象素原本也不是空着的,如果把工作窗口拖上去,菜单栏、辅助工具栏就会被遮挡住。在遮挡住的状态下,要想点击“显示变换控件”这个复选项,又不得不再把工作窗口拖下来。更糟糕的是,也许有些用户会根本就找不到这个功能了。
我们来推测一下设计者的想法:“缺省的位置不会出现遮挡,如果用户需要更大的工作区域,这样的设计也是能满足的。”这似乎是一个更周全的设计。
既然工作窗口是用户自己拖上去的,是用户自己的操作、自己的意愿,哪些区域被挡住了,用户显然是看到了的。这甚至比吸烟室窗上斗大的字条更加显而易见。然而,在使用中,我还是经常会不经意的把自己挡住。并且,我相信,不是因为我笨。
在photoshop CS3中,这个功能被取消了。(遗憾。如果是在CS3发布之前就提出这个问题,似乎会显得更有先见之明,唉,现在,马后炮了。)
总结一下,好的设计,不仅应该把正确的引导传达清楚,还需要避免不正确的引导、暗示。
出现不正确的引导、暗示往往源于提供了太多的自由度、太多的功能、太多的选择,而出现“太多”则是为了“保险起见”。“所以的操作都在这里了,您想用哪个就用哪个吧。”没有引导的设计更象没有设计。
设计的职责不仅仅是把所有的功能都展示出来,也需要拆掉窗上的把手。
电影《重庆森林》里讲:生活中,选择太多,姑娘可能就跑了。多么沉痛的教训,应该足以引起注意啦。
出处:蓝色理想
责任编辑:blue
上一页 拆掉窗上的把手 [1] 下一页
|







