|
二、视觉结构和层级关系。
页面表现的层级关系和结构是用视觉的形式表现出来的,比如包含关系及业务的先后顺序的表现。让用户通过视觉就能够直接的明白应该先看什么,后看什么,元素时间是什么关系等等。就地取材,让我们来看下面的两张图:

图五
wordpress博客的后台管理界面,我们可以看到清晰的从属关系:管理–>文章–>文章内的修改区域。

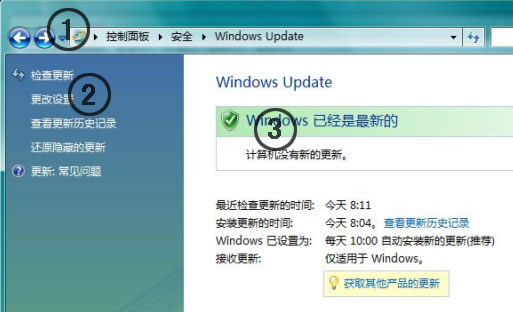
图六
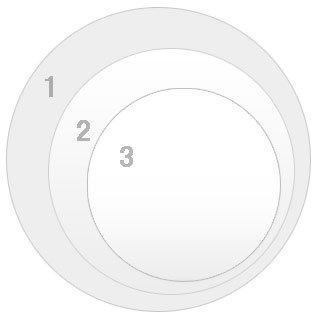
图六中,vista系统的界面:三个区域的层级关系一目了然 ,“1”区域要高出“2”区域,“2”区域要比“3”区域的颜色深,这样整体的从属关系就很明显:

图七
当然我只是说明层级关系需要视觉表达,其中有很多的细节因素就不再次赘述了。
三、是什么就是什么,图形达意尽量明确。
视觉元素在软件中都代表着一定的含义,什么样子代表什么都有其特定的视觉暗示,如果不是游戏,我们应该尽量避免和用户捉迷藏。例如应该用页签来表现的从属关系,我们不应该简单的做几个链接,这样会表达不清楚各部分关系。除此类的布局因素之外,图标的表达是软件视觉中的一大块,好的图形表达可以帮助用户直观感受功能,缩短操作时间,提高效率;不过表达不好可就麻烦了,用户可能要歪着脑袋想半天!

图八
在图八中,箭头所指之处为刷新图标,上面那个刷新图为原来图标,下面的刷新图标是我做个假设。对于一个新手,下面那张图的刷新图标和后退图标显得太象了,意思区别不是太明确,会造成误解。就准确性而言,上面那个刷新图标更让我容易接受。我承认我这样假设有点扣小节,我的本意是为了说明图形表达准确性。
出处:UCDChina.com
责任编辑:moby
上一页 浅谈视觉设计的准确性 [1] 下一页 浅谈视觉设计的准确性 [3]
|







