|
四、明确你的视觉状态
在软件里,软件视觉的状态主要用来表现对用户的行为反馈,在计算机pc环境里的软件,主要针对鼠标和键盘操作,理想状态是:用户的每个操作行为都应该有相应的视觉反馈,比如有没有选中,操作有没有成功等。仅按鼠标操作的状态分就有默认、鼠标指向、鼠标按下、鼠标点击四种状态,准确的反馈可以让用户流畅的感觉自己的操作;关于鼠标和键盘的状态,大家在操作系统的时候注意一下,就可以看到各种操作的对应关系,而我们平时是不太注意的,因为它默默的达到了设计的目的。站在是否可用的角度分有:可用状态、不可用状态.。

图九
图九为两种不同状态的视觉比较,不可用状态的灰色让我不再去点击。
状态的准确性可以可以避免用户误用不可用的操作而产生麻烦和浪费时间,这种情况我们可以通过一个视觉反馈轨迹图来看看操作的情况。

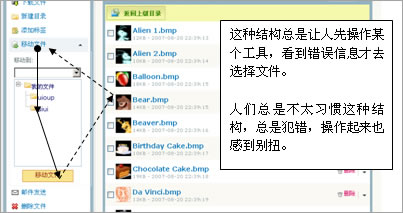
图十
图十是我在为一个产品做用户测试的时候,所得到的反馈图:在没有选择文件的时候,移动文件是不可用的,视觉处理的时候却是可以点击的,再加上视觉顺序的不合理,大多数的用户总是直接点击“移动文件”,犯下错误之后才去选择文件,途中的虚线部分表示犯错之后又才去选择文件,重新来过。
五、请用准确的视觉来辅助信息反馈
信息反馈一般有一下五种情况:成功、失败、询问、警告、错误\异常,我们用来对应的视觉辅助图要力求表现每种情况的准确含义,比如我见过有的软件用一个惊讶的表情来表示警告,但往往被误以为是询问或者出现了异常。一般的视觉表现如下图:

图十一
图十一是我们在做gui设计时做的,基本按照通用的符号。
当然,为了增加趣味性,我们可以允许任意表现形式或表情的存在,前提是你的表达要准确,不要有歧义,否则使用者的第一反映可能不是你要表现的,由于理解的歧义所带来的损失和挫折感会让用户感到厌恶。通过搜索找到一些图,组合起来对比一下:

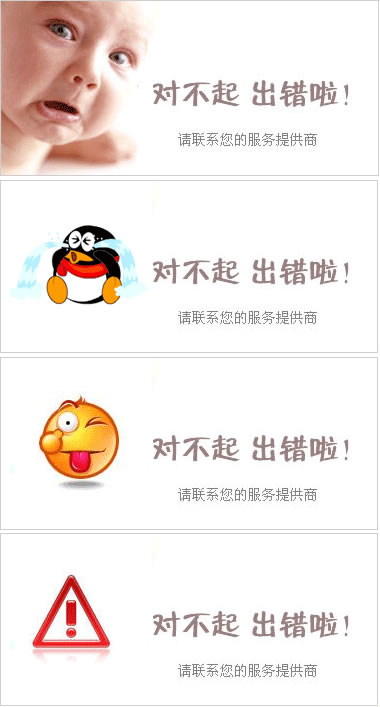
图十二
图十二中的第一张是我搜索到的错误表现图,想必大家都见过,如果你犯错的时候出现了,你会想到什么?第三张图的淘气鬼脸图,我以为我成功了;第四张图的表现让我以为是在警告。只有第二张图让我意识到我失败了,并且有趣味性。可见趣味性和准确性并不矛盾,我们在设计趣味性的同时,别忽略设计的准确性。
本文链接:http://www.blueidea.com/design/doc/2007/4947.asp 
出处:UCDChina.com
责任编辑:moby
上一页 浅谈视觉设计的准确性 [2] 下一页
|







