|
4.精简视觉元素
很遗憾,在我们展示的大多数案例中都存在一个同样的缺点:他们过于频繁和不恰当的使用过分鲜艳的视觉元素。设计师希望价目表尽可能的吸引人一些,看起来,大量绿勾勾和红叉叉似乎有一些帮助。
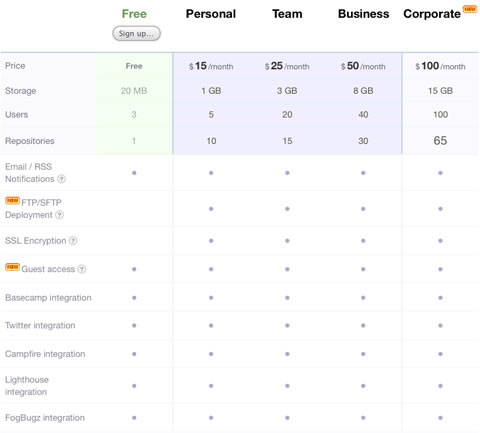
可一旦这些图标布满整个列表,就很容易将用户的目光吸引到图标上来,从而阻碍用户阅读商品之间的具体差异。Beanstalk 在避开视觉元素干扰的情况下有效地传达了他们的信息。用浅色的圆点表示这一产品支持某项特性,不过分抢眼又能传达好信息。

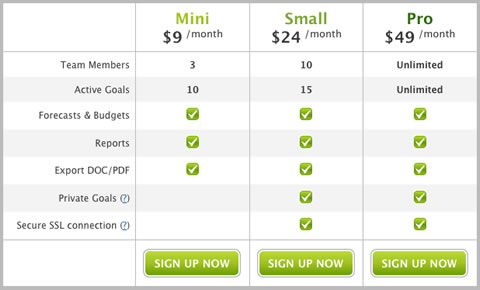
Planhq.com 只用了绿色的勾选框而没用红叉号。实际上,红叉号的确不是必须的,既然如此,就该果断的将它排除在外。

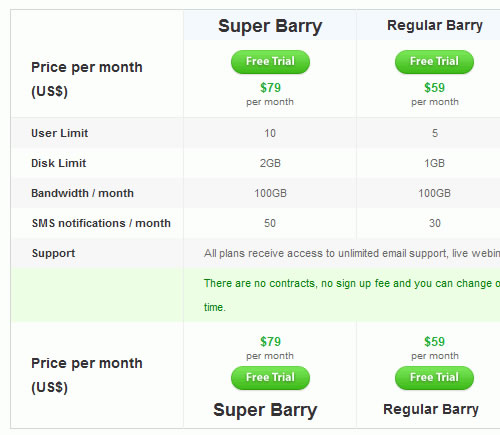
Goodbarry.com 用颜色来强调列表中的关键细节。同时,请注意他们是如何运用字号大小来凸显推荐商品的。此外他们还很好的应用了绿色按钮来吸引用户体验他们的产品。

精简视觉元素,避免视觉噪音。如果你确信那些图标不至于太过花哨,而且的确能给用户传达出有用的信息,那么就尽管使用它们。如果它只是个摆设那你还是不用为妙。
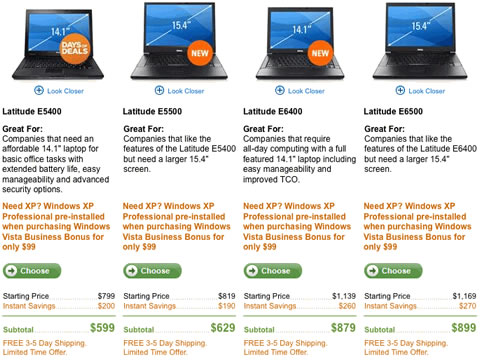
每一个图标或缩略图的存在都必须有其明确的理由。例如,价目表比对的是一些实物产品,那么就有理由将它们的缩略图展示出来。

Almost all of the pricing tables we’ve examined use different background colors to differentiate pricing plans. Designers use color theory and vivid colors to keep the visitor’s focus on the specific plan that the company wants the most sales on.
我们列举的所有价目表几乎都利用了不用的背景色来区分各个商品。设计者遵循色彩理论借助鲜亮的色彩将用户视线吸引到商家期望其热销的商品上。

出处:莲子
责任编辑:moby
上一页 价目表:实例和最佳策略 [2] 下一页 价目表:实例和最佳策略 [4]
|







