|
上一节:魔术墨水——信息化软件和图形界面 part1
魔术墨水——信息化软件和图形界面 part2
暴长的文章,一根筋的就给翻译了,还是没翻完,有人看得话就找时间翻完,翻译水平很业余,见谅。
原文:Magic Ink - Information Software and the Graphical Interface
作者: Bret Victor
信息化软件设计就是图形设计
这就像我要求软件做很多事情。但它没有什么高深的奥妙──没有对复杂现象的模拟,没有对外部世界的映射,当然也不会具备注入“生命火花”的超能力。我要求软件提供一套良好的方式展示复杂的数据,使我能理解并思考。这是一个很好的既定目标;它是信息图形化设计存在的理由。我的挑战是──做完美的图形设计案例。
一个优秀的信息图形能够激励人们提出或回答问题,比较结果并得出结论。它通过激发人眼的各种潜能──瞬时不费力的运动,高速、高频的并行处理,对内在模式认知与关联,通览全页或聚焦细节的微观/宏观二元性──来做到这些。与此同时,图形能规避人的弱点:单一维度且不可控的听觉系统,相对迟缓的运动系统,有限的理解隐性机制的能力。一个图形在呈现时无需任何用于理解或操作的机制──它能直接进入到心理空间的推理中心。
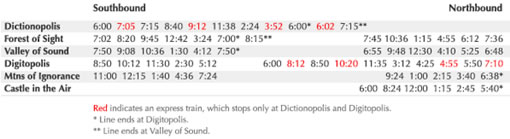
例如这个列车时刻表:

这样的设计可能对乘客十分有用,他们关心的问题大多是列车何时到达车站。但铁路系统的运营商关心的则是:在某时列车正开至何处?列车的时速是多少?两列车的轨道交叉点在何处?(因为他们必须在此处错开列车经过的时间! ),列车当日的始发点和终点在何处?如果火车晚点,如何告知乘客?上述问题都很难通过该软件得到解答。如果将设计作如下修改结果可能就很不一样了:

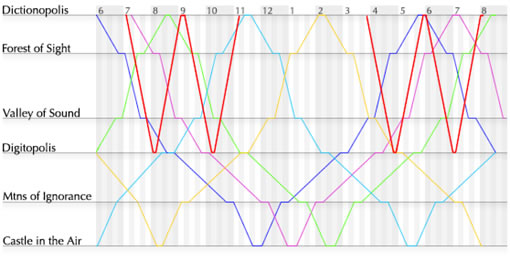
每辆列车都用一条明显的色线代表,纵轴代表轨道线路,横轴代表时间。坡度线代表着火车的方向和速度;线段平行于横轴时代表在某一站点停留。这个图表相比上一个没有包含更多数据只是将信息重新整合了,但所有经营商关注的问题,此时一目了然。而且,诸如两列车的轨道交叉点这些信息看上去十分明了,无需任何注解。如果一辆列车延误,它的所有数据会被重新计算,绘制出一条新路线。
与大量现有的以纸张为载体的设计相比,大多数的软件设计都很欠佳。这只是表相的问题,深究其原因,我相信最主要的问题在于,很多软件设计师认为他们正在设计的是一台机器。他们关注的是──软件如何被操作。他们首先会问:哪些功能是软件必须具备的?软件必须接收哪些指令?哪些参数可以进行调整?(换言之网站:哪些页面必须存在?他们之间如何链接?哪些是动态功能?)设计师一开始就指定功能,但却忽略了信息化软件的本质是展示信息。
我认为信息化软件设计应该以图形设计为出发点。首要关注的应该是信息如何“呈现”的问题。设计师要自问:哪些是相关信息?用户想知道些什么?哪些情况下她需要对结果进行对比?她可能会做出怎样的决定?怎样才能让数据有效呈现?怎样才能将视觉语汇和图形设计技巧用于指导用户做出决策?设计者首先要考虑的就是软件的视觉呈现,因为用户使用软件是为了认知──而认知的主要手段就是“看”。
我们不应将以纸为介质的设计作为上世纪的遗留下的老古董而舍弃在一边,我们要意识到它是软件设计的基础。如果在信息化软件中呈现数据无法做到像在纸面上呈现的那么好,那我们的进步何在?
出处:莲子
责任编辑:bluehearts
上一页 下一页 信息化软件和图形界面 [2]
|







