|
演示:组织数据
展示哪些数据,这一点十分重要,同样重要的是,如何展示它们。图形中的元素应该以引导用户获取信息为目的进行组织。然而,大多数软件的中图形只求最大化的满足审美需求,而不考虑挖掘数据中的关联信息。
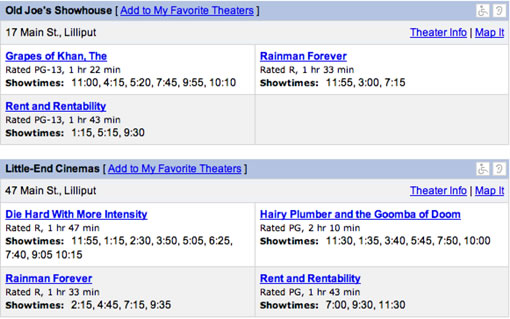
看看这个关于近期上映影片的图形案例:

如果一个人想看电影,她会问些什么问题?
- 今天上映什么电影,分别在什么时间?
- 在某一时间段上映的电影是哪些?
- 它们在哪里上映?
- 它们是什么主题的?
- 它们是否好看?
用户会通过比较这些问题的答案找到自己最值得一看的电影。
很显然,上面的图表没有这些问题的答案(这些电影是什么主题的?它们是否好看?),但最糟糕的一点是,这些数据根本没有被组织成任何有价值的信息。想了解哪些电影在哪个时间播放,需要浏览满屏的影院上映信息,从中找出几部感兴趣的电影然后再比较它们的上映时间。观众的眼睛必须在屏幕上来回扫视,以找出某部电影在六个影院中分别上映的时间,试图寻找一个最适合在晚饭后观看的。
首要的问题是,“今天上映什么电影,分别在什么时间?” 鉴于此问题涉及的两大重点,我们可以将图表设计成这样──电影名称和上映时间分别作为纵轴和横轴。
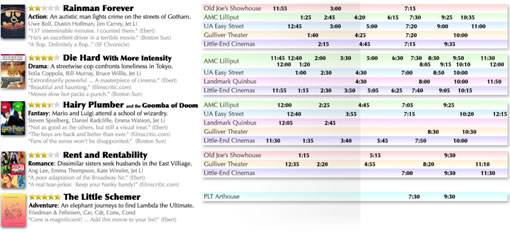
重新设计的效果:

点击放大
就像对售书网站进行重新设计一样,这个设计展示了充分的信息以确定每部电影的内容和品质,但电影相比图书有更多的外部营销方式,所以,这个设计的更多意图在于提示观影时间而非介绍影片内容。同样的,只在关键信息处将文字加粗,弱化补充信息的视觉冲击效果。
最大的亮点是右侧栏的图表,列出了所有电影的放映时间。用户可以很轻松的垂直查看某一特定时间段,找到该时间段内放映的所有影片。如果她只关注某一部电影,那她只要沿着该电影所在的横轴查看,阴影遮盖的部分是已经过去的时间,用户可以直接跳过,只考虑后面的有效时间。如当前这个例子,4:45以后的才是有效时间。
原先的设计是以影院为单位来组织影片的,而重新设计之后则是直接以电影为单位进行显示。原因是,观众更关心在某个特定的时间看某部电影,而并不介意它在哪个影院上映。不过,免不了还是有观众会执著于某家固定的影院,因此,我给每个影院设定了一个彩色背景条。如果某位观众只喜欢在Gulliver影院看电影,那位于黄色背景条中的内容就是他想找的信息。
设计中没有出现影院的详细地址。我认为观众很可能熟悉她附近的剧院,如果不是,那一个简单的地址其实也用处不大,除非提供一张线路地图,通过鼠标点击或悬停在某个剧院的名称上出现一个新页面向用户展示这些信息。
以上两个重新设计的案例是为了说明图形设计对于信息化软件的重要性,它绝对不只是对数据列表做一下美化。设计卓越的软件,这种观念是必须的,但光有它还不够。别忘了最重要的问题。
上述设计中很少元素是软件设计所特有的。大部分是和在纸面上进行设计相同的。但现代的设计方法不应该只是承袭原有的──而是应该超越它们。我们已经看到了图形设计如何推进软件设计,但反过来,我们如何利用软件提高图形设计水平呢?
答案在于情境。
下一节:魔术墨水——信息化软件和图形界面 part3
本文链接:http://www.blueidea.com/design/doc/2008/5634.asp 
出处:莲子
责任编辑:bluehearts
上一页 信息化软件和图形界面 [2] 下一页
|







