|
演示:展示数据
Edward Tufte关于设计统计图表的第一条原则便是:"展示数据"。所有的信息图形都应该让用户在查看数据时一目了然。然而很多的软件设计者在设计时一味的关注于软件的功能设计却很少花时间考虑如何展示数据。
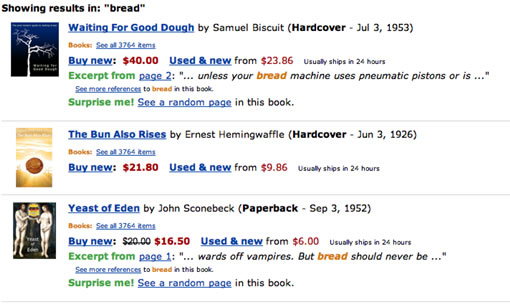
看看在线书籍的搜索结果:

点击放大
针对以上的图形设计能够提出大量批评──字号不一,粗细各异的文字拥挤地排列在一起,各种色彩交织,简直像个嘉年华盛会。文字充斥整个页面,让人眼花缭乱。最糟糕的是,没有足够的信息让人作任何决定。
用户的目标是从某些特定话题中找到最中意的书。因此,书籍的展示应该与这个问题相关──用户可能会存在什么样的疑问?
- 这本书怎么样?是关于什么的?我会喜欢么?
- 这本书好吗?别人对它的评价如何,这些评论可信么?
这些问题的答案可以作为选择相关书籍时的参考。帮助用户做出决定,引导他们购买。
不幸的是,这些问题根本无法在所提供的信息中找到答案。用户必须逐个点击商品才能看到相关信息。也就是说她不得不通过手的操作而不能光靠眼睛浏览找到答案,还得运用自己的记忆对各个跨页面的信息进行比较。
问题在于,这个图表只罗列出了一系列书籍作为它们之间进行比较的索引页面。但它的用途不应该只是作为一个可供查询和比较的清单,而应该是帮助用户获得她感兴趣的图书的信息。
这是重新设计后的效果:

点击放大
这本书怎么样?表格中提供了概述的简介。它是本好书么?评级和评论显示了读者对它的看法。所有信息在同一页呈现,用户只需用眼睛比较,无需费神记住它们。
1─5星的评级体系,提供的信息并不充足,因为它取的是众人评价的平均值。用户还可以根据星级下的小红点获悉不同人对书的评价差异。有些书众人对它的评价大致相同,比如

──大家都觉得它是本还不错的书(小红点都集中在中间三颗星上)。而有些书,有人爱它至极有人恨它入骨,比如

──人们对它的评价差异很大。虽然它俩的评级都是三星,但显然意义不同。观众还可以看到那些评价很高的书有什么负面评论,相比大量的赞美之词,批评往往更有启发性。从整体上来看,小红点并没有喧宾夺主,过分吸引人的视线,反映平均值的星级还是更为显眼的,不关心评价差异的用户完全可以忽略它。
文字加粗和颜色改变只用在个别需要强调的信息上。那些次要的信息设成灰色文字,与背景色相近,暗示用户只需浏览。所有重要的信息和图片都一律限制宽度,靠左侧对齐──处在最佳可视范围内,而右侧栏只用来显示补充信息。观众只需垂直查看左侧栏就可获取所有重要信息,如果她发现其中有感兴趣的内容还可以花点时间看看右侧栏中的相关信息。
用户有时候会有个模糊的概念──想看某一类的书籍,可他又无法将它具体到某个关键词进行搜索。基于这个原因,可以给每本书提供一个迷你的相关书籍列表──以供用户找到与此书类似的书籍,或者并不相似但十分有意思的书籍。
通常,软件设计人员总是会操心功能问题,以及用户如何进行交互?显然,上一个例子中,除了"相关书籍"列表,点击有关这本书的任何一个链接,都只能看到关于该书的某个细节或购买选项。点击它们对用户来说有什么意义?这就像把一本书撕的支离破碎。
与原来的设计相比,这个设计有很大的改观。不过,我认为这仍只是个保守的设计。应该会有更好的设计──能显示更多的数据,让用户浏览更多内容,有更充分的空间与相关书籍进行比较。改变一下观念就能创造极大的可能性。它不是搜索结果的列表──它是信息的图形化呈现。它用于认知。
出处:莲子
责任编辑:bluehearts
上一页 信息化软件和图形界面 [1] 下一页 信息化软件和图形界面 [3]
|







