|
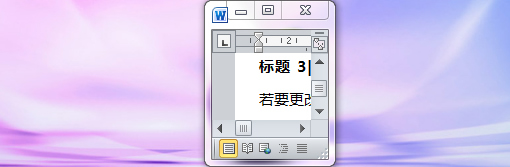
再缩小的话,菜单栏就完全写不下了,于是在两侧出现了箭头,可以左右滚动,并且窗口顶部快捷区也出现了展开的图标,同时右下角的“显示比例”滑块也被隐藏了,只留下了显示比例的百分比标识用来操作和反馈。

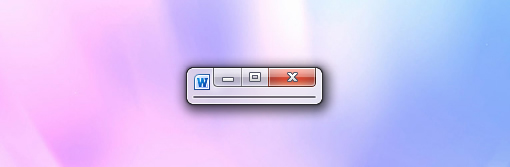
终于可以放一张没有经过缩小的图了……当界面宽度小于约284像素的时候,窗口顶部的快捷定义区、菜单栏、工具栏一概消失的干干净净,界面底部的显示比例也完全被隐藏,这个变化还是可以预见的,能在如此小型的界面中进行的才做,大概不会是什么编辑行为吧。最后放一张比较搞笑的图,可以从侧面说明Fluent/Ribbon UI的自由性,虽然我不知道在这样的情况下我们还能在这个程序里做些什么……

从上面这些图我们可以看出来,在不断变化界面尺寸的时候,Word能够根据尺寸的不同有选择的针对部分界面元素进行调整,以求在各种非常规尺寸下能够获得尽可能良好的易用性和视觉体验,从这次的例子来看,基本上来看还是比较成功的,虽然根据情况的不同,层级扁平化会有一定的损失,但对于用户对不同界面形式的要求,界面内容主动如果能够适应形式的变化,这对用户的个性化需求会是很好的满足。当然界面内容对于界面形式的适应性还是要建立在可用的基础上的。
在这次实验里,基本上这样的变化是基于以下几个原则,推荐给大家:
- 按照使用频度对元素进行隐藏,如隐藏样式区域的顺序。
- 按照特定尺寸范围下的可能场景对界面元素进行隐藏,如在小尺寸下隐藏菜单栏与工具栏。
- 已经约定俗成的图形元素可以减少辅助文字,如“剪切”等功能使用图标。
- 利用下拉菜单、展开或可滚动的元素组来压缩空间,如压缩功能区域与滚动菜单栏。
- 合理地重排布局,如文字、段落区域行数的变化。
另外再给出三个细节建议:
- 在界面边界与操作区重叠之前就进行变化,给用户更多的缓冲时间,并且会显得界面更聪明。
- 永远不要忘了鼠标响应与鼠标tips。
- 保证减少的东西能通过某种方法再找出来。
把一个界面变成一个聪明的Transformer是一件很有挑战和有意义的事,当然,这也会是非常有意思的,今天这里只拿出了Word2010来看,有兴趣的同学可以去玩一下Outlook2010,它比Word更加好玩,适应性方面更加有花样。
让我们欢呼一次,适应性万岁!
原文:http://cdc.tencent.com/?p=2337
本文链接:http://www.blueidea.com/design/doc/2010/7446.asp 
出处:Tencent CDC Blog
责任编辑:moby
上一页 内容适应形式 [3] 下一页
|







