|
当元素是平均分散,性质相同的时,可以考虑用古藤堡表,来协助设计格式和内容。否则,应该以元素的重要性来吸引眼球的移动。
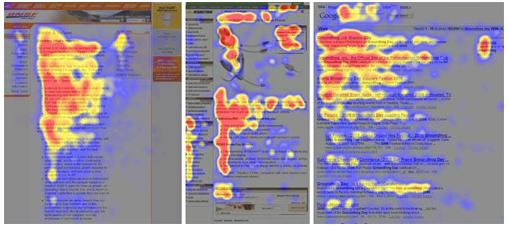
网页上的浏览热点区分布,验证了古藤堡表的分区。

8.Serial Position Effects 序列位置效果
序列位置效果:在列举项目中,排在前面与后面的物品,要比排在中间的物品,更容易被人想起。

当列举的项目是视觉性质的,就把重要物件放在最前面。如果列举的项目是听觉性质的,就把重要的物件放在最后面。
9.Progressive Disclosure 递进展开
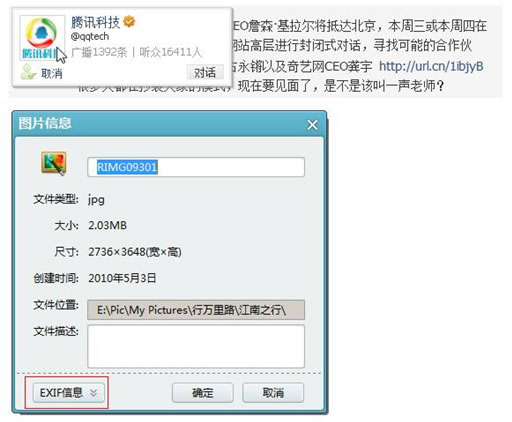
以递进展开的方式,展现信息内容,即只有在需要时,才会显示资料。其思想为:根据所面向的对象,对信息划分层级,对于初级用户,仅展示基础、简洁内容,保证操作流程顺畅结束。同时,针对熟练用户,也能快速的找到更多信息。

使用这种原则,最重要的是要定义不同层级的信息内容,以对应不同的服务对象。
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 浅谈几个设计法则 [5] 下一页 浅谈几个设计法则 [7]
|







