|
3. 避免使用情境化的词语,比如“继续”
(Avoid Contextual Words Like “Continue”)
要点:情境化的词语,比如“继续”的含义就非常的模糊,会让用户感到迷惑。
试着从用户的角度想一下,购物车里出现一个按钮叫做“继续”,可能有两种意思:继续购物,回到网站挑选另一个商品;继续付款,选好了全部想买的商品准备付款。
还有一个例子是“返回” 。返回上一页?返回到搜索结果?还是其他哪个地方?这些情境化的词语的含义会随着页面内容而改变。
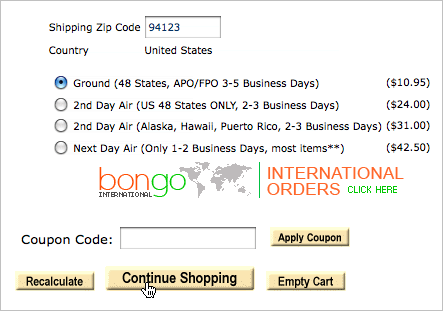
比如下面这个例子,HobbyTron网站上的一个收货确认页面。大部分的受访者点击了“继续”按钮以为是继续付款;但实际上点击后是返回网站继续挑选商品(跳出了付款流程)。受访者在这里并不想继续购物,而是想完成付款。

这个例子充分地说明了情境化的语句是怎么迷惑用户的。粗略估计,半数受访者由于这些情境化的词语至少走错了一步。.因此,最好使用那些含义明了的词组,比如“立即付款”,“添加商品”等。
4. 加强敏感信息的视觉效果
(Visually Reinforce All Sensitive Fields On The Payment Page)
要点:如果银行卡的卡号输入域没有强化其安全保护,用户可能会犹豫要不要输入(不管实际上是不是已经保障了安全)。
大部分的受访者直到输入信用卡的卡号时,才考虑到安全的问题。同一个页面上,有安全图标、徽章或者文字的部分,受访者会说这里提供了更安全的保障,但是其余的部分就说不上来了。技术上来说,这两部分完全没区别。绝大部分的用户并不了解专业的技术细节,他们只是凭直觉去了解你的网站。
下面是简单的例子,展现了银行卡号输入域如何在视觉上体现安全感。注意底色、锁的图片、以及GeoTrust的徽章。

对银行卡的卡号输入域进行视觉上的处理,比如边框、背景、表示安全的图标和徽章等,能增加用户的安全感。
译者注:让用户感觉不到的安全保护,对用户来说,就是没有进行保护。
出处:June's Blog
责任编辑:bluehearts
上一页 电子商务网站收银流程设计基本指引 [1] 下一页 电子商务网站收银流程设计基本指引 [3]
|







