|
8. 将账单地址默认为收货地址
(Use Shipping Address As Billing Address By Default)
要点:大部分用户选择直接送货到家,所以要求用户分别输入收货地址和账单地址并不合理。.
用户通常直接订货到家,因此,你应该默认使用同一个收货地址和账单地址。可以使用“复制地址”按钮,或使用单选框来实现默认选项,并提供用户分别设置地址的选项。
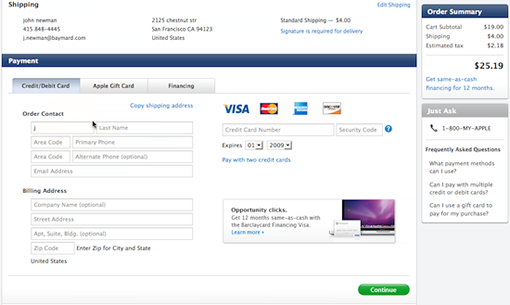
Apple网站上的“Copy shipping address”按钮:

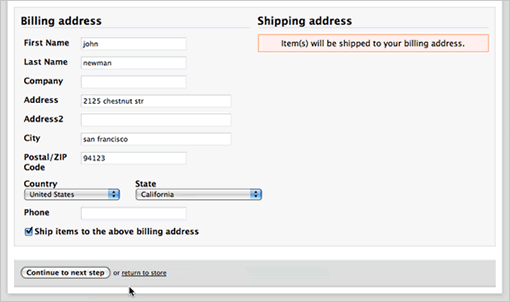
单选项的形式:

译者注:中国这个情况比较少,略过。
9. 使用明显的错误提示
(Use Clear Error Indications)
要点:用户常常忽略的错误信息,导致他们无法继续。
但是一半以上的受访者在测试中无法找到网站上的错误提示。当用户在填写表单时遇到问题,可能是他们放弃购物的最重要原因。当用户失败了超过一次,他们就很可能会离开网站(不管是网站的故障,还是用户自己的失误)。
下面是缺乏明显的错误提示的例子:
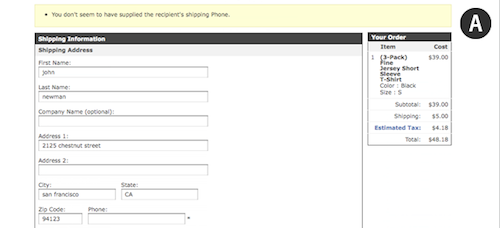
在American Apparel的网站上,顶部的黄色区域事实上显示的是一个错误提示,内容是手机号输入不合法:

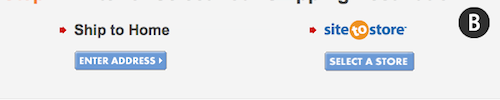
在沃尔玛的网站上,这两个红色的箭头(在“Ship to home” 和“Site-to-store”前面的)实际上是错误标记:

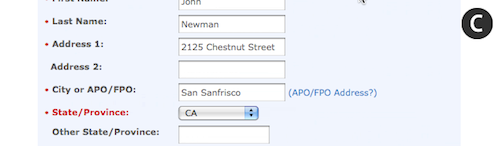
在PetSmart的网站上,红色的“State/Province” 看上去根本不想一个错误标记,更像是样式特别的文案,很不明显:

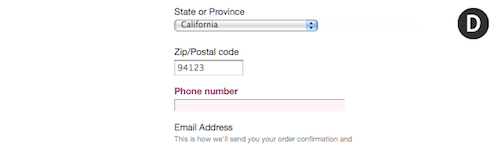
在Perfume.com的网站上,红色的输入项表示错误:

除非是放在靠近相关位置的地方,否则错误提示很容易被受访者忽视。很多网站现在的错误提示都是放在页面顶端,而不是错误发生的地方。如果错误提示不是在靠近错误的位置上,这些错误信息很难被理解。有些受访者发现页面上没有明显的报错,于是重新提交了一次,导致同一个页面不停的显示同一个错误。
如果用户没有注意到,或者不理解错误提示的内容,他们就不能解决错误并继续支付流程。在这种情况下用户放弃购物是必然的。所以你需要在错误提示的设计和文案上花费大量的时间和精力。
译者注:难以想象的,很多很多的时间和精力。
必要保证你网站的错误提示:
- 是符合情境的(比如说不是在页面顶部,而是在错误位置上)
- 是明确简洁的
- 是明显的、容易注意到的(提供强烈的反差,以及使用箭头等视觉要素)
出处:June's Blog
责任编辑:bluehearts
上一页 电子商务网站收银流程设计基本指引 [4] 下一页 电子商务网站收银流程设计基本指引 [6]
|







