隐喻设计内容
对于一个产品来说,隐喻设计不仅仅是动画,各种即时状态细节的设计,更多情况下,我们需要按步骤的去完成整个隐喻的系统性与结构化设计。他包含以下几项内容:
1.拟物化视觉外观与听觉反馈
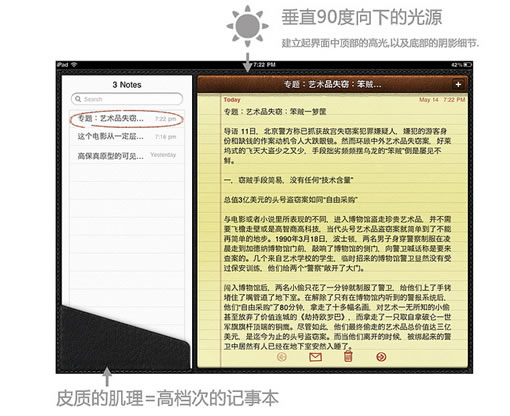
隐喻设计的第一步,从应用的外观着手,如果可以的话,你应该考虑应用的外观表现出真实物理的肌理材质,以及合理的光影效果,并且,得正确的显示界面的元素的相互之间的空间层次感。


另外我们不能忽视的一种拟物化设计:音效。它不仅是对缺乏物理力学反馈的一种弥补的手段,在某些情况下,也是一种有效的反馈机制,如当屏幕处于关闭状态下时(这是经常的事情),拟物化的音效更能让用户了解当前用户的状态。iOS解锁屏幕的声音你还记得吗?还有敲击键盘的声音,以及照片拍摄的声音。这都很好的拟物化音效。
拟物化的外观很大程度上降低了用户的认知成本,无需阅读额外的文字,用户只要看到软件的样子,就知道它的用途。
2.即时反馈
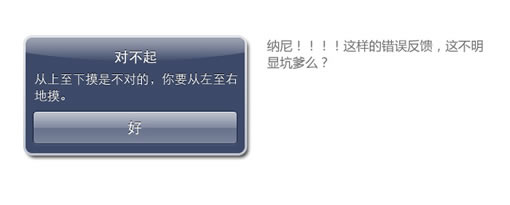
假设,你在触摸屏的设备上,使用手势执行某项操作,但界面上没有任何的反馈。你就不得不去猜测一下,你遇到的是下面的那种情况:
- 你的操作手势有误,软件无法响应
- 程序当机了,暂时没有响应
对于情况二,很抱歉,我们也许实在无能为力。但是对于情况一,我们得有必要讨论一下,如果反馈用户操作手势有误,并指引或者帮助用户到正确的操作中了。

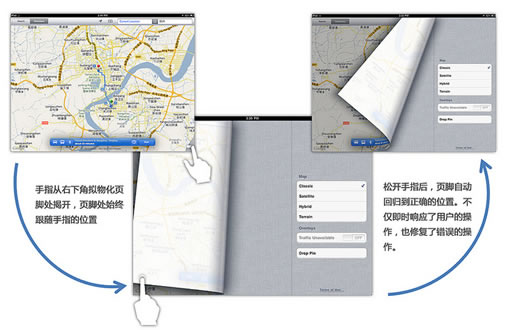
由此看来,传统网页上使用的反馈方式,移植到触摸屏设备上,实在是水土不服。移动设备最好的错误反馈,应该是即时跟随用户的手势操作的。

如上图示意,这才是一个触摸屏上,应该具备的一种反馈,它即时响应了用户的手势动作(即使可能是错误的),而当用户释放操作时,又自动回归到正确的操作结果中来。
对于任何一个软件应用来说,他都是有学习成本的。有的成本高到离谱,比如Office,Photoshop之类的生产力软件,但也有低成本的,如计算器,记事本等。当软件应用而行拟物化设计之后,其实这已经降低了一些学习的成本。但如何继续降低学习成本?让用户犯错,并从错误中学习。
即时反馈缩减了操作与反馈之间的距离,有效降低了用户纠正错误的修复成本,也提高了用户学习的效率。
出处:优涩控
责任编辑:bluehearts
上一页 移动界面隐喻设计 [2] 下一页 移动界面隐喻设计 [4]
|







